Why use Unistyles in your next React Native project?
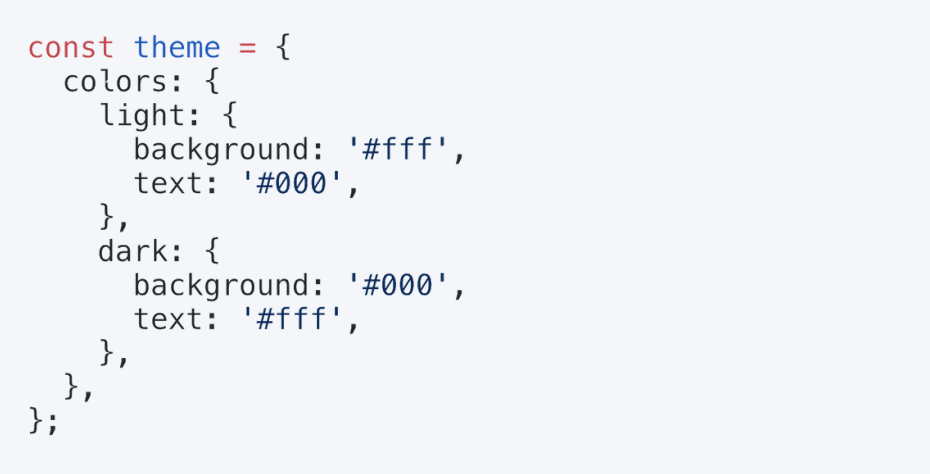
Simplifiedtheming
Define a theme once and apply it globally, perfect for dark mode and brand updates.

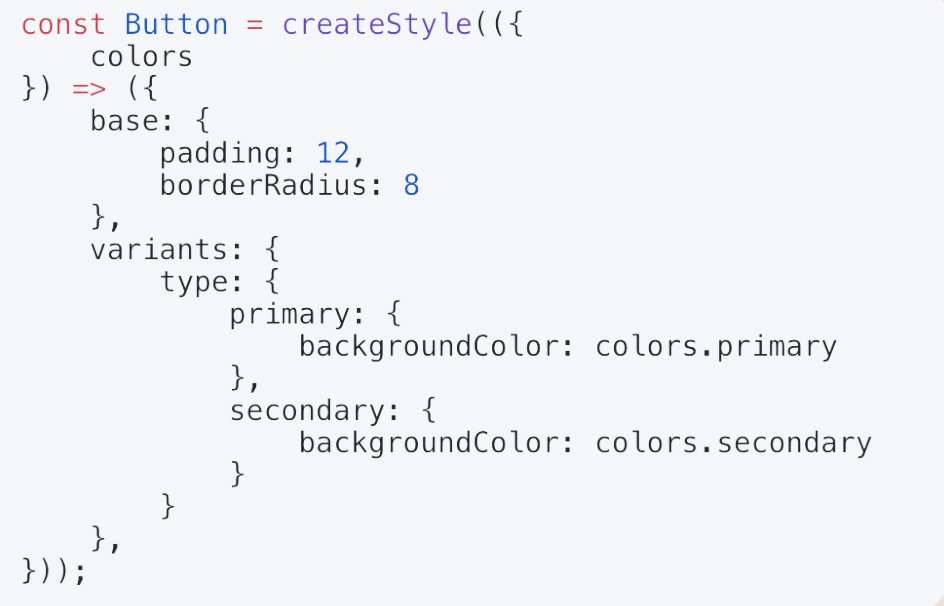
Styling & variants
Define variants and apply them dynamically based on props. No more repetitive styles.

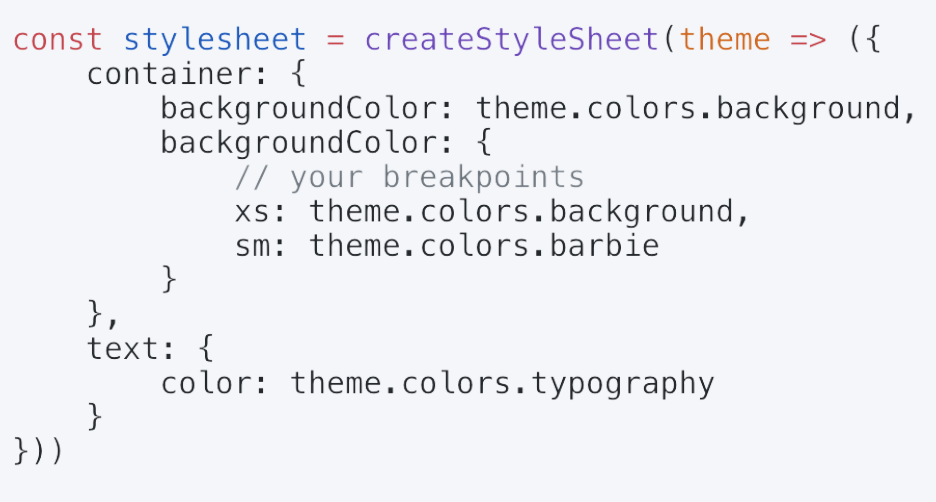
Built-in breakpoints
Adapt layouts for different screens effortlessly. No need for manual calculations.

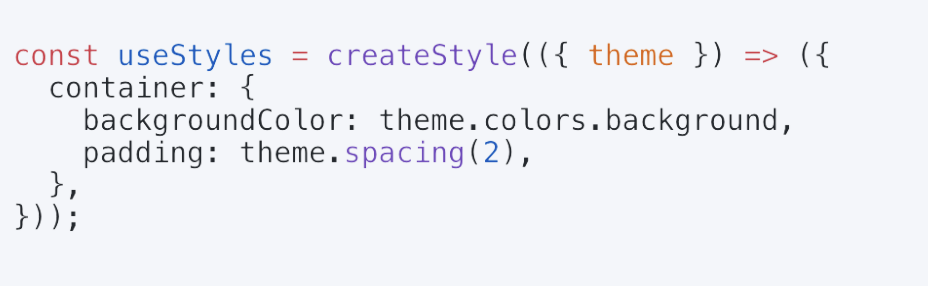
TypeScript-first
Let TypeScript infer your theme to ensure type safety without extra work, so you can catch errors before they happen.

Unistyles makes styling in ReactNative simpler, more scalable, and type-safe,without adding extra complexity.
Have you used Unistyles? Let’s discuss in the comments!