I build this Flutter course selling app using Riverpod. It's great state management system which stays between Getx and BLoC. This same app has been created using Both Getx and BLoC.
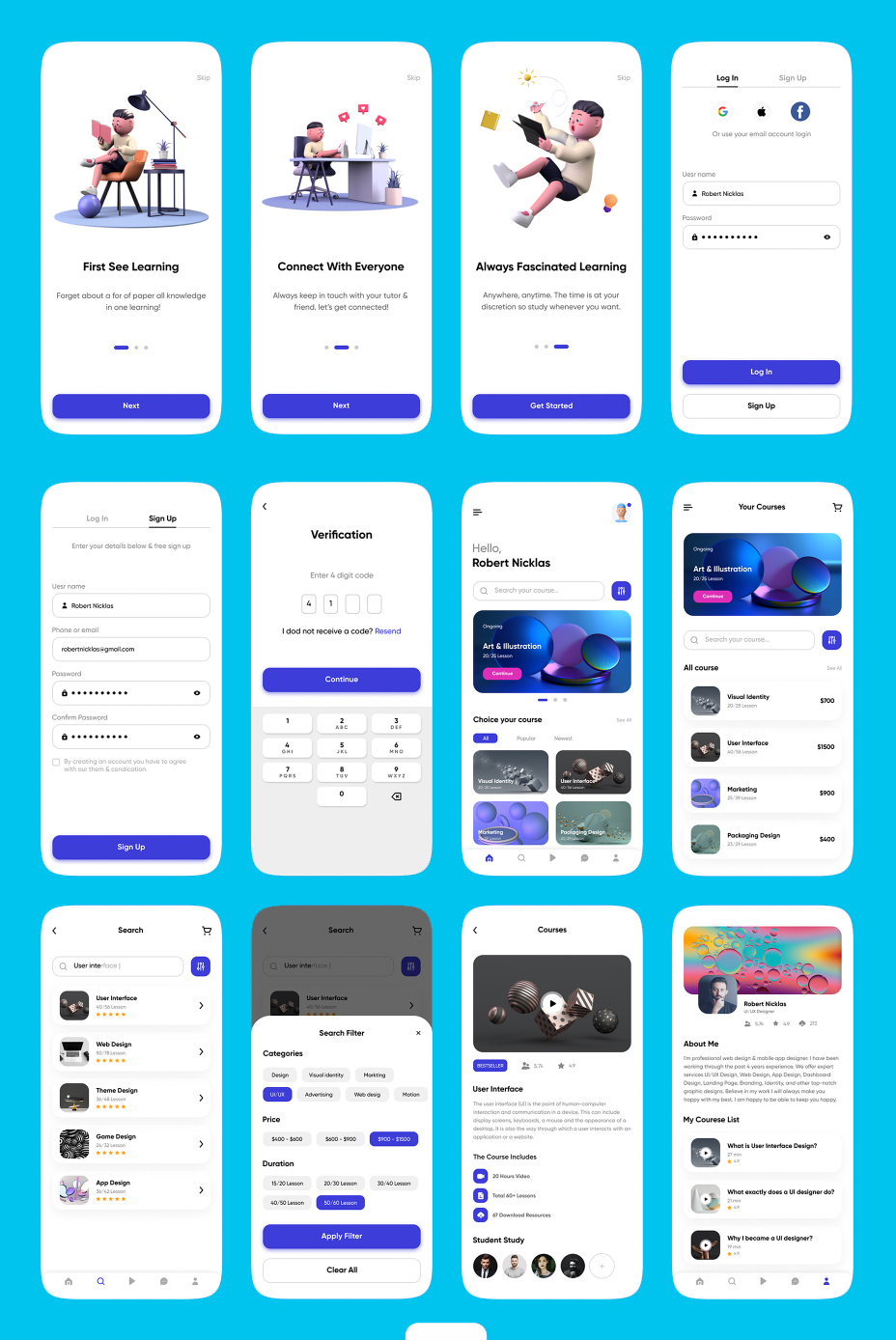
Here I have used Riverpod. Let's take look at the UI

App features
Riverpod source code
Get the source code of this app from the link below. This source just includes Riverpod state management. If you want Getx or BLoC, go to the top of the page.
In terms of Riverpod we have covered in the Udemy course.
This course covers both old Riverpod and new Riverpod 2.0 version. So you will be able to master and maintain old code base. At the same time, you will learn how to use the new version. We also covered some good practices of architecture like MVC pattern along with how to pass ref and WidgetRef object correctly.
Take the course on Udemy
Buymecoffee link for complete code
Other features
Riverpod has been used as state management, rest of the features you may know about from the link below.
Rest of the features are same as mentioned in the above link.
Promise
If you take the course, you will master Riverpod and Riverpod 2.0. We have also covered core concepts of dart
Backend
We used Laravel framework for building backend and API. Backend has multi user privileges. It means there are super admins and sub admins. Teachers accounts are sub admin. Super admin can observe and assign roles to the teachers or the sub admins.
With this course, you will learn how to build token for your api and how to do authorization of user access using Sanctum package of Laravel.
We used Laravel eloquent to work with our database from controller.
By the end of this course, you will master
Firebase
Firebase is used for email login and third party login like Google, Facebook and Apple. We also used Firebase for storing chat information of users. All the chat messages are also saved in Firebase.
Stripe payment
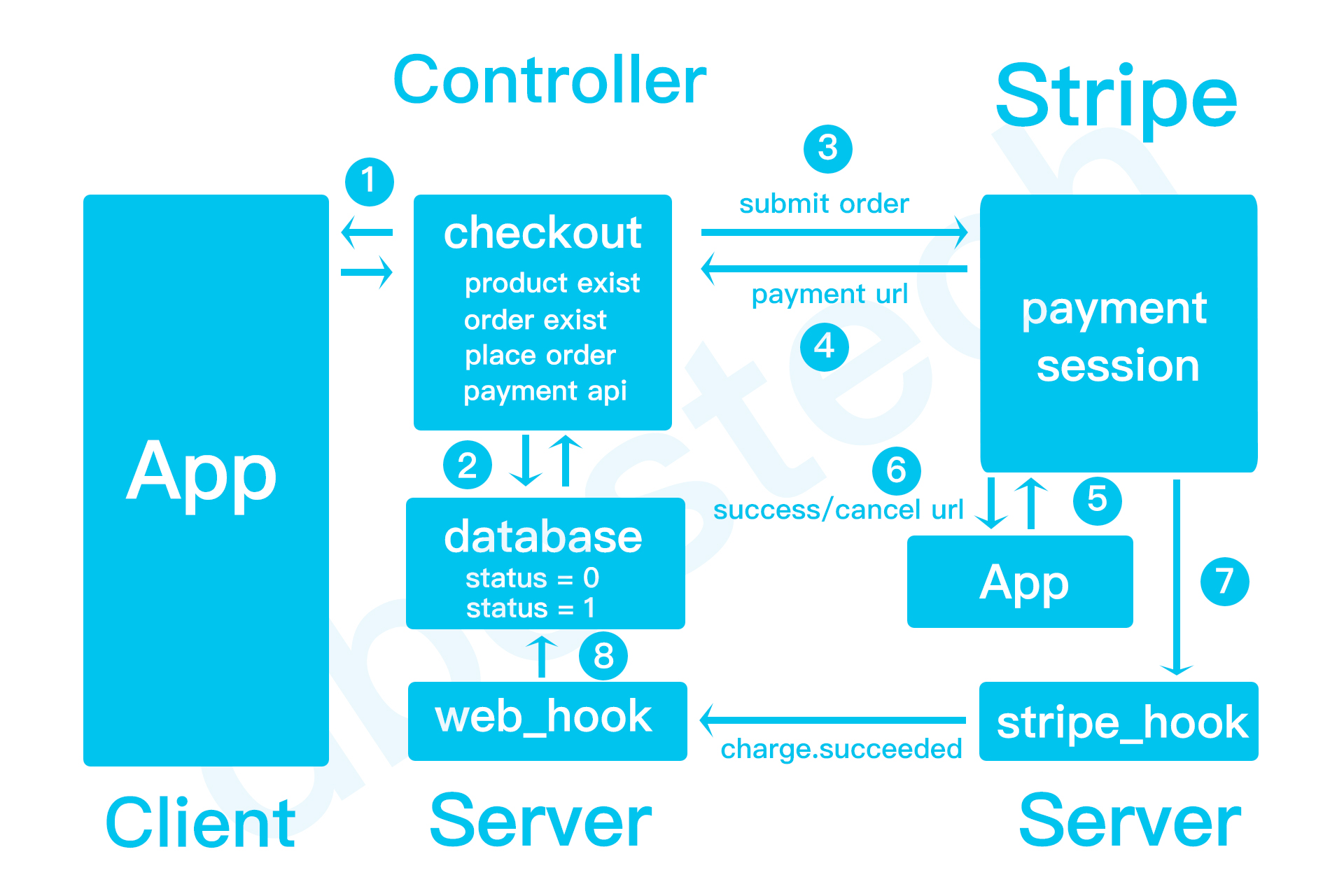
Stripe payment includes for course selling using webview payment. We covered in detail how to use web_hooks of Stripe and do the payment. Along the way you will learn cool tricks how to set up Stripe payment and debugging in depth.

In this course, we have a dedicated session(like 90 minutes) for talking about payment and payment gateway like Stripe. If you want to get the picture, you may take our course on Udemy or you may request to buy watermark free for 1 dollar on buymeacoffee
Version
Deployment guide backend
1. Download the code from buymecoffee
2. First make sure you have xampp server installed. If not click on the link install it.
3. Make sure you drag and drop laravel backend inside htdocs.
4. Make sure you have create a new database and upload the mysql database from the downloaded folder
5. After that you need to update your .env file according to your database name and your user name and password
6. Then do the following commands
7. With the above command you should be able to run server from localhost. In general you would be able to access it using http://127.0.0.1:8000
8. You would be able to access the admin panel by http://127.0.0.1:8000/admin username: admin, password: admin or 123456
Frontend deployment
1. First do flutter clean and flutter pub get
2. Then make sure you change the package name of your app
3. Then you need to do flutter firebase configuration in the terminal
4. Make sure you have keytool installed to generate sha1 and sha256 keys
5. Then generate SHA1 key for the app
6. Make sure you put the sha1 and sha256 keys in the firebase console
7. Make sure you redownload the google-service.json file in your android/app/ folder
8. You need to enable Google/Email login from Firebase Athentication
9. Then you need to put your local host address in constants.dart file
SERVER_API_URL for this variable
10. In general for iOS localhost address default one is fine. For android it's 10.0.2.2, and make sure you have put the port number correctly. It's 8000 in general.
Install backend
Here we see how to run the backend locally
Run frontend code
Here we will see how to connect flutter app and backend and run them.
Separate teacher's from super admin panel
Upgrade and missing part
1. Missing video
There's a missing video between 4:45:00 to 5:00:00 in the part two. Check out the missing part here
2. Working with network url for video player
Here we will see how to upgrade the deprecated api for network url of video. Go to this link and change as necessary.
3. For anyone interested, the command php artisan admin:make CourseController --model=App\\Models\\Course didn't work for me in laravel 11 because the execution try to calls the method MySqlConnection::isDoctrineAvailable and it doesn't exist anymore in laravel 11, so I migrate or downgrade the project to laravel 10 and it works.
2025-07-03 06:32:16
hello sir there is not backend code on the dowloaded file only the assets and common in the downloabale file what the cause of this i mean starter file for this particular course
2025-07-03 06:27:37
hello sir there is not backend code on the dowloaded file only the assets and common in the downloabale file
2025-04-30 12:39:43
Where is the color file code??
2025-01-31 10:52:57
Hello, All users can acess all courses even without paying for them. Can You fix it?
2025-01-31 08:34:20
Hello, All users can acess all courses even without paying for them. Can You fix it?
2024-11-09 05:50:43
Why I can’t run this on android emulator?
what error do you see?
2024-03-10 16:46:33
Yes, I replied you and update the code. Please check it.Please redownload the code
2024-03-03 13:49:28
Hello, I bought the source code of the Flutter Riverpod course selling application but it can't run. Can you help me deploy it? I really need it urgently and don't know how to go about it. Hope you receive my message and reply me as soon as possible. Thank
 starter file
starter file