Welcome to our cutting-edge travel app, a comprehensive solution that seamlessly blends React Native with the latest Expo version (49.0.6) and a robust NodeJS Express REST API. Our app delivers an unparalleled user experience by harnessing the power of native design on both Android and iOS platforms. You may get the source code from the link below
Crafted with meticulous attention to detail, our app's design philosophy revolves around achieving the highest degree of component reusability. This not only ensures consistent performance but also grants the flexibility to adapt components to varying page layouts and designs. To provide a glimpse into our progress, we're excited to offer an app file for users to explore the current feature set.
Technical Features:
1. Importing Custom Fonts:
Effortlessly enhance the visual appeal of your app by importing and utilizing custom fonts to achieve a unique and engaging design.
2. Navigation with React Navigation:
Leverage the power of React Navigation to implement smooth and intuitive app navigation, ensuring seamless transitions between screens.
3. BottomTabNavigation and Related Navigation:
Utilize BottomTabNavigation to create a user-friendly bottom navigation bar, making core features easily accessible and enhancing user experience.
4. TopTabNavigation and Related Navigation:
Implement TopTabNavigation to organize content efficiently, allowing users to swipe between sections and access related information seamlessly.
5. Utilizing Axios for API Calls with Headers:
Efficiently interact with APIs using Axios, employing headers for secure communication, and performing non-header calls for versatile data retrieval.
6. Creating Styles as Functions:
Enhance code maintainability and reusability by creating styles as functions, making it easier to manage and apply consistent styling across components.
7. Combining Styles from Different Files:
Achieve a modular approach to styling by combining styles from various files within the same component, ensuring flexibility and cohesion.
8. Form Validation with Yup and Formik:
Implement robust form validation using Yup and Formik libraries, providing users with a smooth input experience and reducing errors.
9. Utilizing Expo Location for User's Current Location:
Tap into Expo Location to effortlessly access a user's current location, enabling location-based features and personalized content.
10. Reactive Rating with Stock Star Rating:
Engage users with interactive rating systems using libraries like Stock Star Rating, providing a dynamic way for them to share their opinions.
11. Splash Screen using a FlatList:
Create an engaging splash screen using a FlatList, offering an innovative and visually appealing way to introduce users to your app's content.
12. Local Data Storage with Async Storage:
Enhance user experience by locally storing data with Async Storage, ensuring smooth app performance and reducing reliance on network requests.
Backend:
13. Secure Password Handling with Bcrypt:
Implement Bcrypt to encrypt and decrypt passwords, ensuring the highest level of security for user information.
14. User Data Protection with Jsonwebtoken:
Utilize Jsonwebtoken to safeguard user information during authentication and authorization processes, enhancing data security.
15. Designing Mongo Schemas:
Craft well-structured Mongo Schemas to efficiently model your data, ensuring optimal database performance and organized data storage.
16. Creating Routes and Middleware:
Organize your backend by creating routes and middleware, enhancing code maintainability and implementing essential functionality.
17. Protecting Routes with Middleware:
Enforce security by protecting routes using middleware, ensuring that only authorized users can access sensitive sections of your app.
18. Efficient Mongo Queries:
Explore various techniques to create efficient MongoDB queries, optimizing data retrieval and enhancing app responsiveness.
19. Data Population for Complex Schemas:
Effortlessly populate first-level and second-level fields in your database schema, streamlining data access for complex relationships.
20. Data Inclusion and Exclusion with Database Queries:
Craft precise database queries to include or exclude specific data fields, tailoring the information retrieved to match your app's requirements.
21. Optimizing Search with Mongo Indices:
Enhance search performance by utilizing Mongo indices, enabling quick data retrieval and improved user experience.
These technical features collectively contribute to the robustness, functionality, and security of our app, ensuring a smooth and delightful experience for users.
Current Features
1. Time-Adaptive Greetings: Experience a warm welcome that changes based on the time of day.
2. Top Navigation Bar: Seamlessly navigate and access key features through an intuitive top navigation bar.
3. Floating Bottom Tab Navigation: Enjoy dual navigation systems for enhanced usability.
4. Secure Authentication: Access the app securely with JSON Web Tokens, ensuring trustworthiness.
5. Custom Loaders: Delight in smooth transitions with custom loaders during loading periods.
6. Interactive Maps: Discover places with the integrated Google Maps feature.
7. Location Services: Effortlessly retrieve user locations to enhance the app's functionality.
8. Dynamic Data Rendering: Access backend data and elegantly render it within the app.
9. Dual Search Functionality: Conveniently search for both places and hotels with two distinct options.
10. Tailored Recommendations: Receive personalized suggestions on the home screen and a comprehensive list.
11. Proximity-Based Suggestions: Find nearby hotels based on user location and preferences.
12. Loading Shimmer: Enhance user experience with loading shimmers, particularly on the home page.
13. Effortless Logout: Seamlessly log out when needed.
14. Flexible Payment Options: Choose from a variety of payment methods that suit your preferences.
15. User Reviews: Share your experiences by adding reviews.
We're dedicated to enhancing your travel experience with a host of exciting features that make planning, booking, and enjoying your journeys a breeze. Stay tuned for these upcoming additions that are set to elevate your travel adventures to new heights.
Installation Guide
Known issues
Here we will discuss some the know issues. This issues were discovered after the app has been released. So we will put them as a fix.
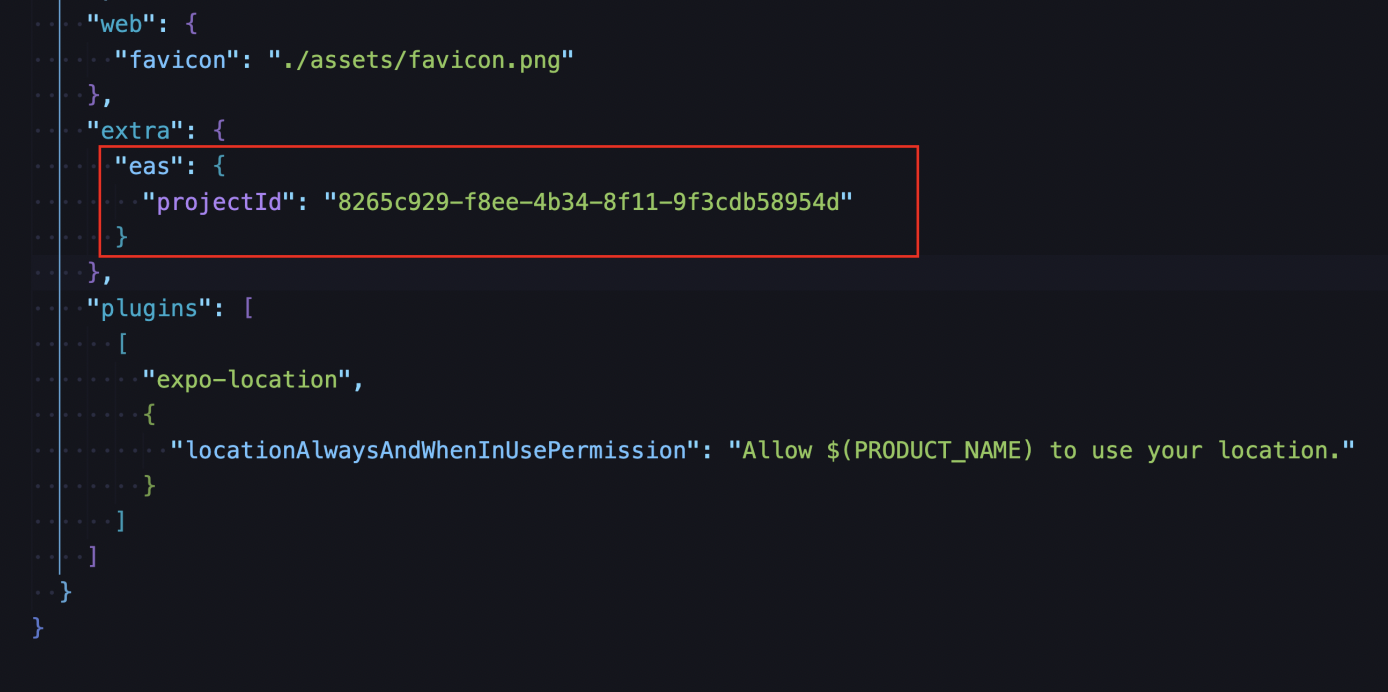
To get rid of the above error, you need to open up your app.json file and remove a key value pair of aes.

AxiosError:Network error
If you get the above error on android make sure you use 10.0.2.2 for api or netowrk address.
2024-08-27 19:22:28
How can i add the mongoDB ip address of the Railway deployed server ?? when i run it remotely i get this error even if i add my current ip address "mongooseServerSelectionError: Could not connect to any servers in your MongoDB Atlas cluster. One common reason is that you're trying to access the database from an IP that isn't whitelisted. Make sure your current IP address is on your Atlas cluster's IP whitelist: https://www.mongodb.com/docs/atlas/security-whitelist/"
just setting 0.0.0.0/0 would do the job
2024-08-27 19:22:25
How can i add the mongoDB ip address of the Railway deployed server ?? when i run it remotely i get this error even if i add my current ip address "mongooseServerSelectionError: Could not connect to any servers in your MongoDB Atlas cluster. One common reason is that you're trying to access the database from an IP that isn't whitelisted. Make sure your current IP address is on your Atlas cluster's IP whitelist: https://www.mongodb.com/docs/atlas/security-whitelist/"
No, in your mongodb database in the network tab just do "0.0.0.0/0" and you are good to go. this is how I did
2024-03-28 14:40:25
It tells you, your port 5004 is busy, it's already running. You may change to another port.
2024-03-28 10:17:14
PS D:\1. FlaminGo\react-native-travel-app-20\backend> npm start --omit=dev > backend@1.0.0 start > nodemon server.js [nodemon] 3.0.1 [nodemon] to restart at any time, enter `rs` [nodemon] watching path(s): *.* [nodemon] watching extensions: js,mjs,cjs,json [nodemon] starting `node server.js` node:events:496 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE: address already in use :::5004 at Server.setupListenHandle [as _listen2] (node:net:1872:16) at listenInCluster (node:net:1920:12) at Server.listen (node:net:2008:7) at Function.listen (D:\1. FlaminGo\react-native-travel-app-20\backend\node_modules\express\lib\application.js:635:24) at Object.<anonymous> (D:\1. FlaminGo\react-native-travel-app-20\backend\server.js:33:5) at Module._compile (node:internal/modules/cjs/loader:1376:14) at Module._extensions..js (node:internal/modules/cjs/loader:1435:10) at Module.load (node:internal/modules/cjs/loader:1207:32) at Module._load (node:internal/modules/cjs/loader:1023:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:135:12) Emitted 'error' event on Server instance at: at emitErrorNT (node:net:1899:8) at process.processTicksAndRejections (node:internal/process/task_queues:82:21) { code: 'EADDRINUSE', errno: -4091, syscall: 'listen', address: '::', port: 5004 } Node.js v20.11.1 [nodemon] app crashed - waiting for file changes before starting...
2024-03-28 10:17:11
PS D:\1. FlaminGo\react-native-travel-app-20\backend> npm start --omit=dev > backend@1.0.0 start > nodemon server.js [nodemon] 3.0.1 [nodemon] to restart at any time, enter `rs` [nodemon] watching path(s): *.* [nodemon] watching extensions: js,mjs,cjs,json [nodemon] starting `node server.js` node:events:496 throw er; // Unhandled 'error' event ^ Error: listen EADDRINUSE: address already in use :::5004 at Server.setupListenHandle [as _listen2] (node:net:1872:16) at listenInCluster (node:net:1920:12) at Server.listen (node:net:2008:7) at Function.listen (D:\1. FlaminGo\react-native-travel-app-20\backend\node_modules\express\lib\application.js:635:24) at Object.<anonymous> (D:\1. FlaminGo\react-native-travel-app-20\backend\server.js:33:5) at Module._compile (node:internal/modules/cjs/loader:1376:14) at Module._extensions..js (node:internal/modules/cjs/loader:1435:10) at Module.load (node:internal/modules/cjs/loader:1207:32) at Module._load (node:internal/modules/cjs/loader:1023:12) at Function.executeUserEntryPoint [as runMain] (node:internal/modules/run_main:135:12) Emitted 'error' event on Server instance at: at emitErrorNT (node:net:1899:8) at process.processTicksAndRejections (node:internal/process/task_queues:82:21) { code: 'EADDRINUSE', errno: -4091, syscall: 'listen', address: '::', port: 5004 } Node.js v20.11.1 [nodemon] app crashed - waiting for file changes before starting...
 starter file
starter file postmane col
postmane col