We will use simple steps to create flutter chrome extension
1. Create a new project.
2. Then go the project root folder and run
flutter run -d chromeThe above command will run your project on chrome.

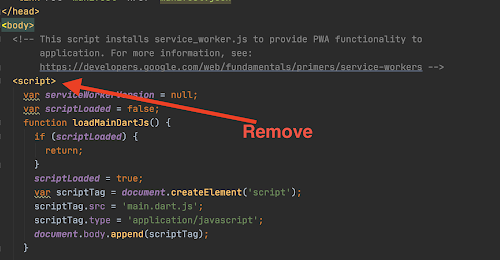
3. Then go and index.html inside your web folder and remove the code with script tags

and then add new code
<body>
<script src="main.dart.js" type="application/javascript"></script>
</body>So your body should look like this.
4. Then find the manifest.json file inside web folder and. replace the code with the below code
{
"name": "flutter_chrome_extension",
"description": "flutter_chrome_extension",
"version": "1.0.0",
"content_security_policy": {
"extension_pages": "script-src 'self' ; object-src 'self'"
},
"action": {
"default_popup": "index.html",
"default_icon": "/icons/Icon-192.png"
},
"manifest_version": 3
}
You can learn more about the manifest.json file with the link below
https://developer.chrome.com/docs/extensions/mv3/intro/
5. And then stop the project from the terminal and run the below command
flutter build web --web-renderer html --cspIt will create an extension for us and we would be able to load in the chrome extension
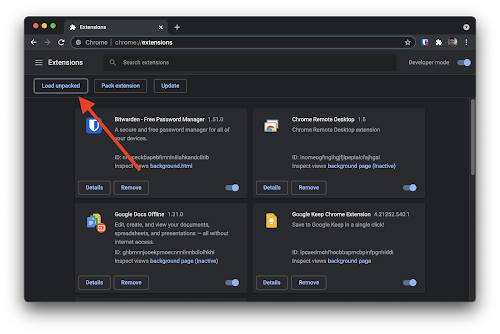
6. Open a browser and type in chrome://extensions and you will see like below


You need to enable developer mode on the right if you don't see Load unpacked.
7. Then click on the Load unpacked button and the folder in your project app/build/web. You need to load the web folder itself.
8. Go ahead and click on your extension and you will see it.
9. You can resize the extension view in your index.html like
<html style="height: 600px; width: 350px">So you index.html now look like this
<!DOCTYPE html>
<html style="height: 600px; width: 350px">
<head>
<!--
If you are serving your web app in a path other than the root, change the
href value below to reflect the base path you are serving from.
The path provided below has to start and end with a slash "/" in order for
it to work correctly.
For more details:
* https://developer.mozilla.org/en-US/docs/Web/HTML/Element/base
-->
<base href="/">
<meta charset="UTF-8">
<meta content="IE=Edge" http-equiv="X-UA-Compatible">
<meta name="description" content="Learn how to create a google chrome extension with Flutter">
<!-- iOS meta tags & icons -->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="flutter_chrome_extension">
<link rel="apple-touch-icon" href="icons/Icon-192.png">
<title>flutter_chrome_extension</title>
<link rel="manifest" href="manifest.json">
</head>
<body>
<script src="main.dart.js" type="application/javascript"></script>
</body>
</html>