Over the years, we have developed many chat apps. Most of the chat apps have used Firebase as chatting service. We have also developed Flutter Nodejs chat app. This time we will introduce Flutter PHP chat app. With this we completely get rid of Firebase for chatting.
We have developed a complete marketplace app. That means we can use this app for selling second products. Of course you may sell first hand products. This app also comes with a complete backend.
About the app
This is a marketplace app, where sellers, buyers meet each other as travellers. Anyone can upload products and see if someone wants to buy the products or not.
Sellers and buyers can talk to each other. We have used websockets to do that chat. They can also make offer like sending money as a bid. Chat also includes sending pictures.
Let's see the app frontend features.
Chat feature
Chat feature has been done with a PHP server called Workerman. Workerman is a powerful chat tool. We have used it a few real world apps. So the server stability is guaranteed. This chat server library is 8 years old and very mature. At the same time it's constantly updating. Their github has over 10k stars.
Github workerman Learn more about workerman here
In the benchmark test, it ranks number one among all the other PHP libraries. It's better than PHP swoole or PHP-NGX. So it's strongly recommended to use.
They also have an english manual to set it and it's very easy to do it. If you buy our code, you will get everything ready in source code. Just drag and drop and you are ready to chat.
While client to client communication happens using Workerman, the local chat storage on the client side happens using Sqflite. With this is you get extremely smooth app. As you scroll the app, it does not lag at all. So every time a user logs in, you get synchronized chat app message using Sqflite.
Backend features
Installation guide
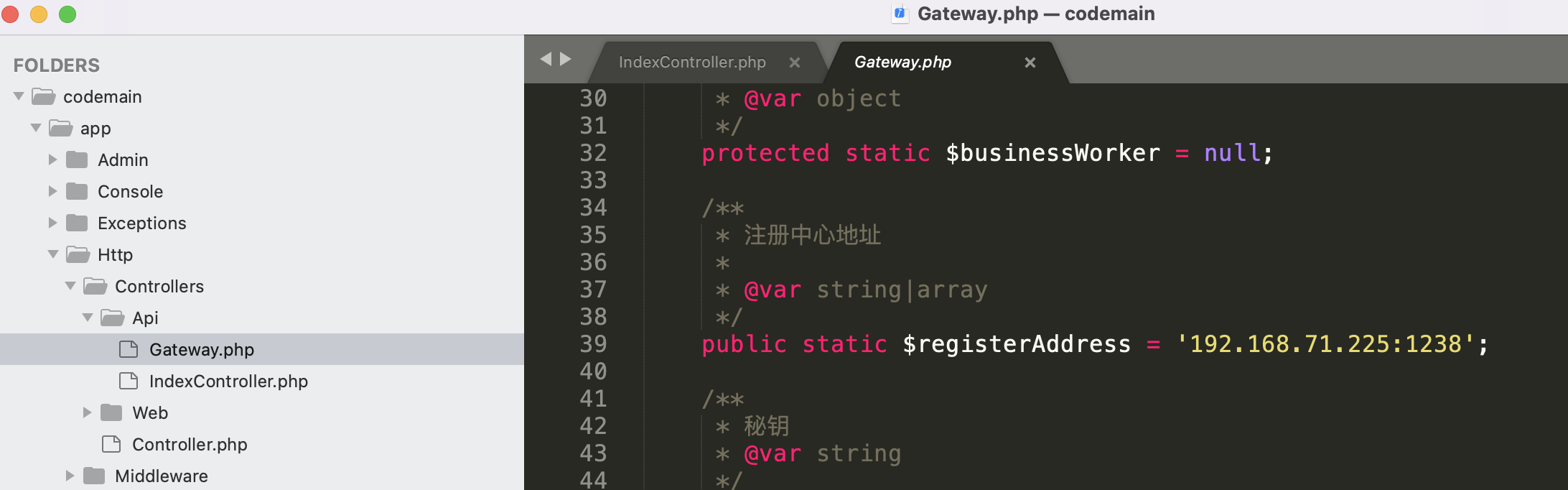
1. make sure in your laravel project folder you change the address according to your ip address

Here you see the Gateway.php $registerAddress. Set up your ip address correctly. This could be your domain name as well. It could be local ip address as well. After that you can start your php server using
php artisan serve --host=192.168.71.225 --port=8000
2. Here this ip address is same as in the above picture. But the port number is Laravel port number.
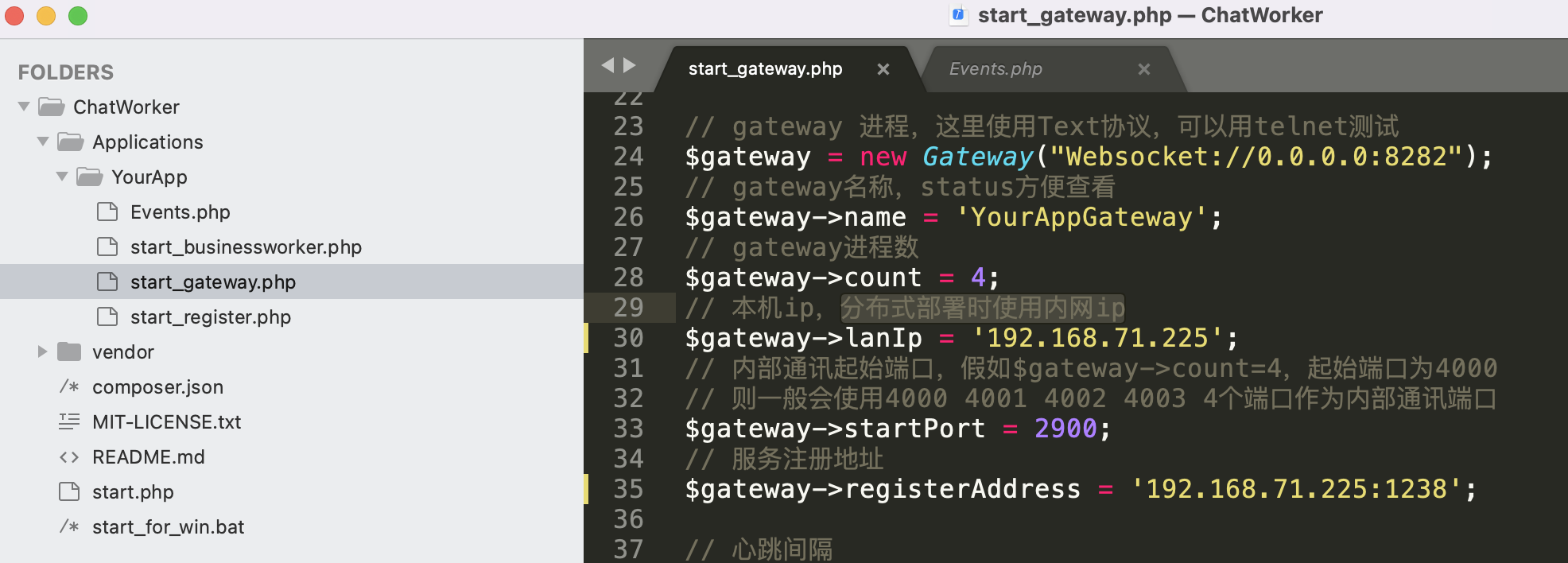
3. We also need to set up in the ChatWorker folder the below file

Here we set up the ip address in two different places. Make sure you make the changes in start_gateway.php file.
4. Next start our chat app of ChatWorker. Go inside the folder and run
php start.php start
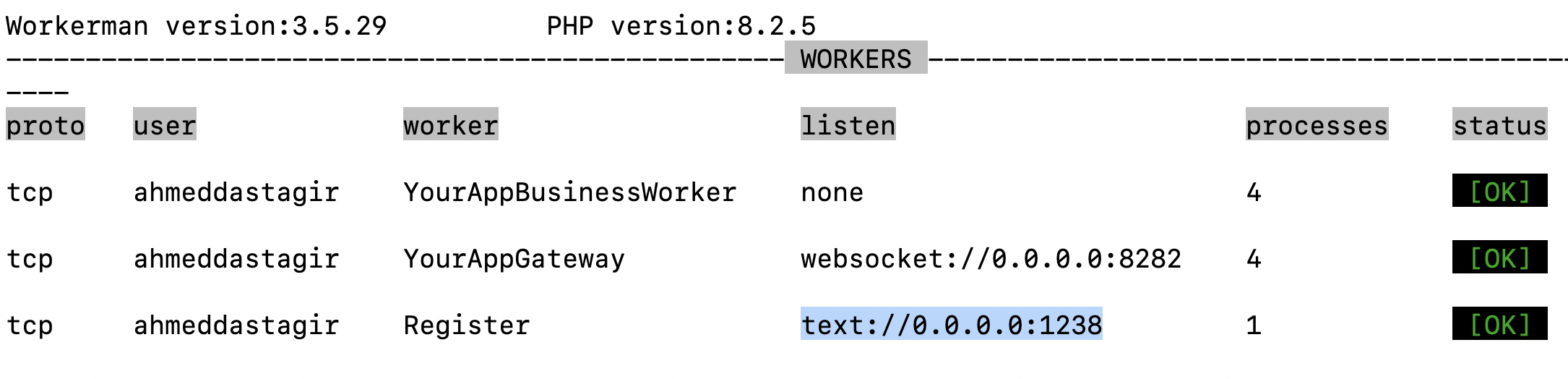
5. You will check the below picture

Once you see all the green lights, it means the server is running correctly.
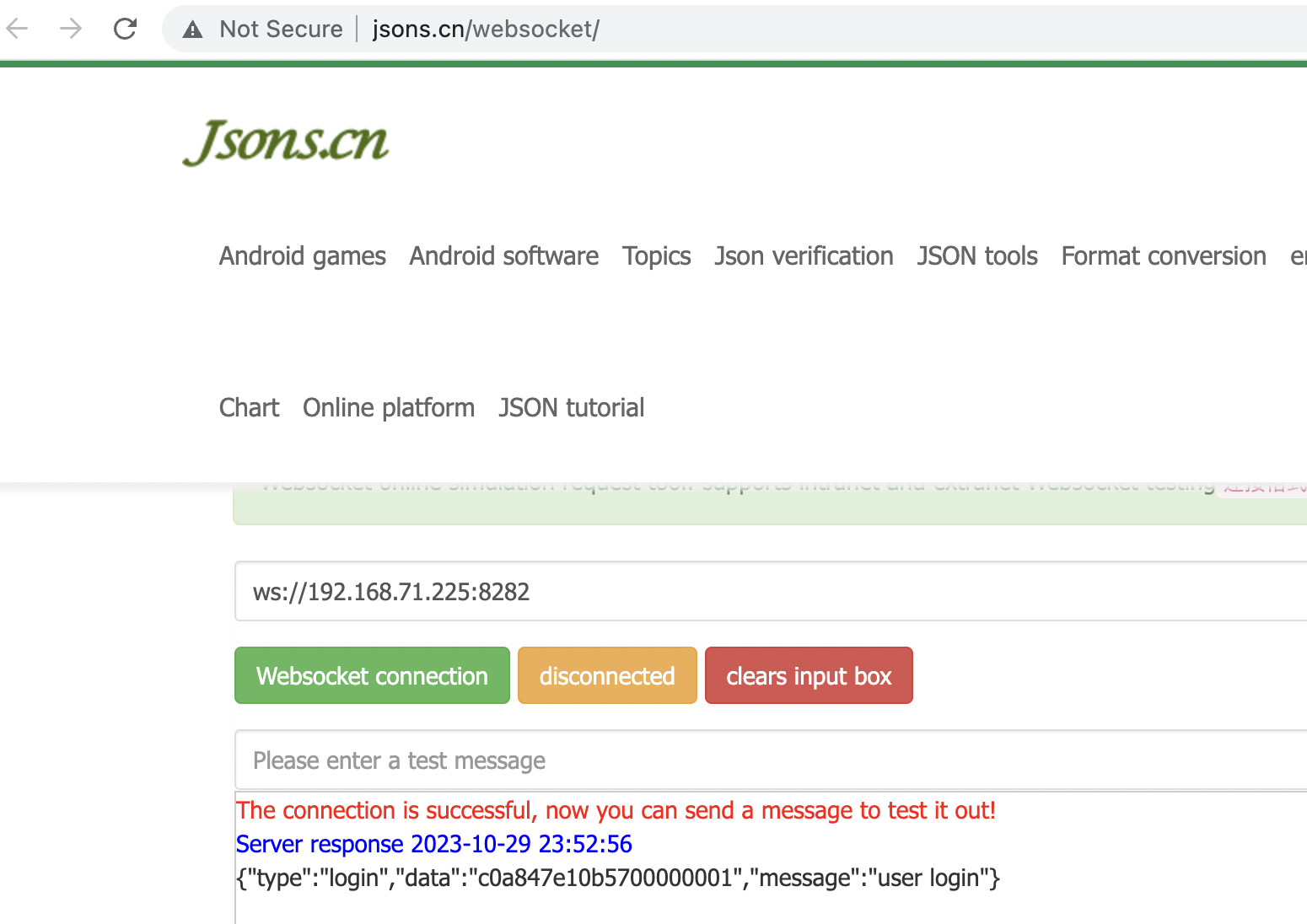
6. Check websocket online with jsons.cn/websocket/ site

Type in your address with ws like the picture and you will see the connection is ready