Yeh to the Flutter society, here the very first multi vendor app using Flutter both for iOS, Android and Web app.
This complex app started as mobile application in 2023 december, over the one year we have upgraded and added more features into the app.
Since we became more familiar with flutter, we wanted to take a more robust experience with Flutter. Hence we started working on it.

It took 3 working days to covert the cross platform mobile app to convert to web app. We were thrilled by the performance, it's not like the guru's out there say, Flutter web app is slow.
We found it faster than many apps, currently I am running the Flutter web app using a php server. It's not the fastest language, but it's very good for server side service.
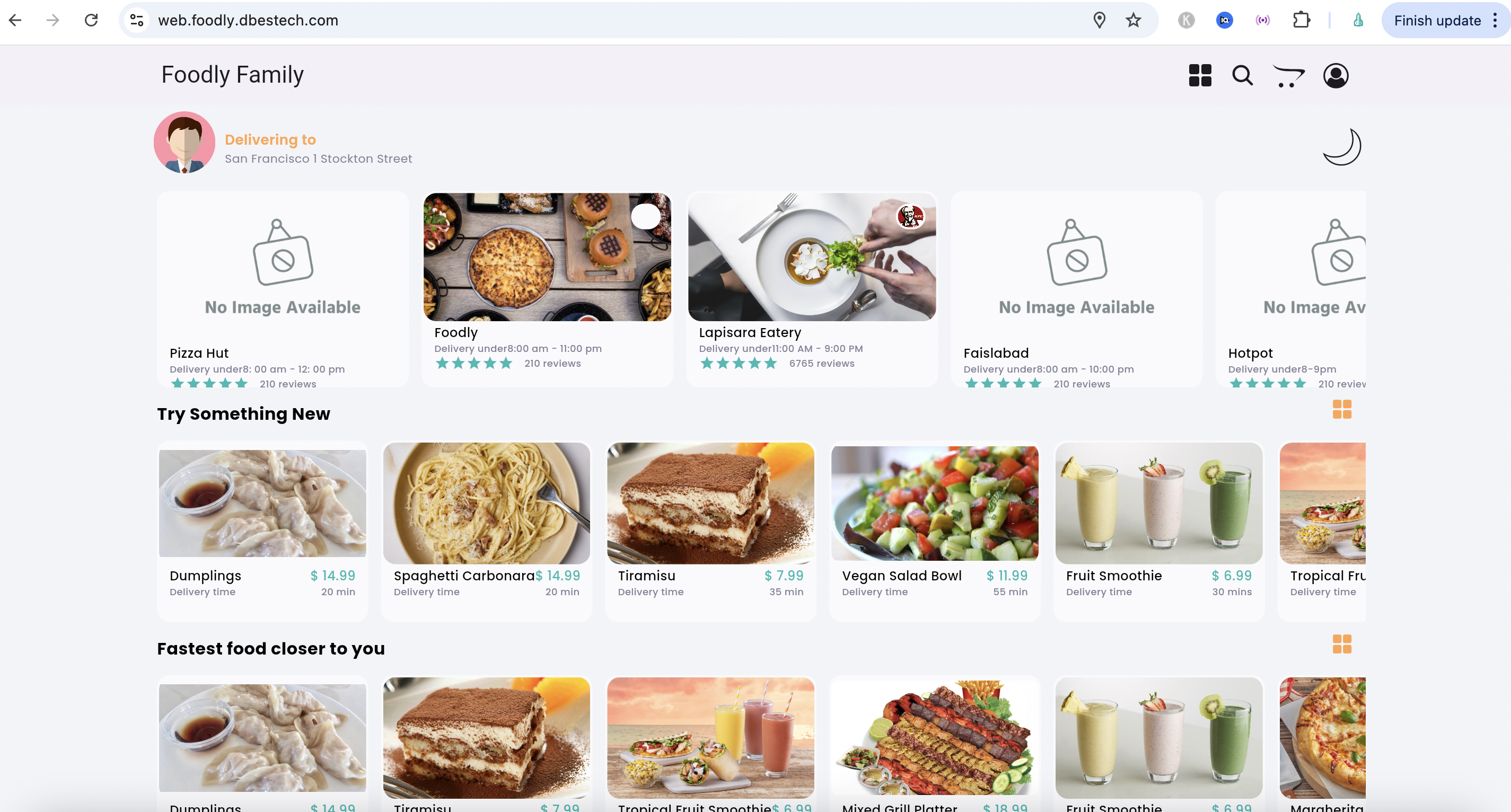
You can visit the flutter web app from here by clicking on it. We were thrilled to see how easy it was to make app to web app, not only that, just by tweaking some margin and padding, we were able to make it responsive.
Responsiveness
Of course as we started to make to responsive, we needed to change the font and icon. My first approach was using the screen_util pacakge to make it more adaptive.
But looked like I lost control on the web version. That package works seamlessly on mobile apps, but did not fit well in my web app.
So took a customized approach, I created my own functions to calculate current screen size dynamically, and then return a font or icon size. Once it fit my needs, I started to calculate adaptive width and height for the buttons and text boxes.
Error handling
Looks like error handling is difficult in flutter web app. The api does work in the mobile app, might not exactly work in the web app.
They may show a bit different behavior. For example, on flutter mobile app, you might see “Null check used on a null value” and this would cause crash with a red window showing the error place.
But on the web end it might not do it exactly same. I found that in some places, it does how red crash window but in some places for “Null check used on a null value” you night not see the crash.
Instead you might see “grey window”, and this is unexpected. And this may make it difficult to find and handle the error.
On the browser console, you just might see “Null check used on a null value”. Then you have to find the exact spot. How do find the exact spot of the crash you may print a logs.
With this eventually you will find the crash point. You may just print messages on the console the way you do in Flutter mobile app.
Working on index.html
Working on the index.html is challenging specially if you are working first time with Flutter web. Pretty much you flutter firebase and payment set up like js file reference should all go there.
I found that, flutter does not support Stripe web view payment. Eventually I had use a lot of js files to configure flutter for Stripe payment.
Stripe payment
By default Stripe payment is not supported in Web view Flutter. You have to use that in embedded mode and it requires you to return return_url rather that success and failure link.
After the payment is done you need to use the session_id to redirect user to your app back. If you are not familiar with sessions and retrieving information from session, then this could be night more for you.
And this mostly becomes a server side problem rather than front end problem. I am yet to implement PayPal and other payment gate, if I do I will share my experience here.
But integrating web payment is always more difficult than mobile app payment.
CORS
Now CORS is also something that you need to take care of if you do flutter web app. CORS is general programming concept and the same Principe is applied for flutter web app.
But my suggestion would be that, try to save your images in your own server. If you use firebase for storing images, then you need to set up CORS configuration for firebase.
And of course if you have different domain connected for api and data storing make sure you set up CORS correctly.
Running the server
Now once we compile flutter to a web app, you will have a lot js files in build/web directory. That means you can them like other js files. I treat flutter web app as static sites like the sites that use vue.
Technically you can run them on python, php or Nodejs sever. I was able to run both on PHP and Python server. I did not have much luck with Nodejs server and flutter web app. I tried that and failed gracefully.
But I am happy with running on both php and python server.
Debugging
There are few ways to debug, but you need to choose how to debug. If you run flutter web build, it would build and compile file. But you won’t able to hot reload. Each time you make changes, you need to rebuild and check the print message on the browser console.
If you run the app as chrome application, then you if you make changes in the code, hot reload would work and save time.
But this comes with a problem, if you have api connected from local host. Since chrome runs on localhost and api connection is also local hosted (assume locally hosted for dev purpose), a lot of time the api is returned and app does not load data.
Building
Since I started working on the web app, I would say 95% of the code is same as mobile app. But there are places where you need to import just web app build related package like html, io, and js.
Until you use them, you will see your web app build and mobile app build are the same. But as long as you import packages like html, js and io, you need to build separately for mobile and web.
This separate build does not create a lot of problems, you just need to comment out some codes. But still, I am trying to find a way to have a same code base.
API
The apis for mobile and web don’t change at all. You can keep 99% match both for mobile and web api.