Flutter Video Player ultimate guide. This is one of the most difficult scope of Flutter programming. We will take step by step process and uncover how to use video_player plugin for GetX, BLoC and Riverpod. First we will start with GetX state management. It could be the easiest way to start. Make sure you install GetX.
Index of the tutorial
Install packages
Here we will install GetX and video_player package.
flutter pub add get && flutter pub getWe need to install video_player plugin. Let's run the below command
flutter pub add video_player && flutter pub getState variables
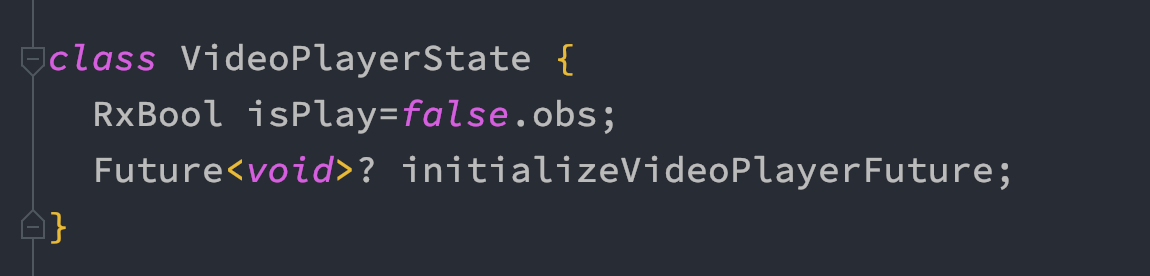
First we will try to separate the variables in terms of reactive programming. The variables we would be changeable and reactive, we would put in a separate class. We would call this class as VideoPlayerState. And inside this we would declare two variables.

Here we declared two variables
Here isPlay would be reactive and we would change from our view or ui. With this we would know if the video player is playing or not. Based on the we would also show if we need to change video player image. So we initialize it using obs.
And the other variable initializeVideoPlayerFuture would be responsible for connecting stream of videos from the network. This variable would be assigned to FutureBuilder state property.
Create a GetX Controller
Let's create a controller name AppVideoPlayerController and let it extend GetxController. Inside this we will also initialize our VideoStateController class.
class LessonController extends GetxController {
final VideoPlayerState state = VideoPlayerState();
VideoPlayerController? videoController;
}See in the above class we have extended GetxController and then we have also initialized VideoPlayerState(). Then we have a nullable VideoPlayerController object videoController.
Init video player
Since the controller creation is done, next we can work on initializing video list and a function for video player initialization.
Up until now, we have created a nullable video player object but we haven't instantiated it. So next in the controller we will do like
class LessonController extends GetxController {
final VideoPlayerState state = VideoPlayerState();
VideoPlayerController? videoController;
final List videoList=[
"https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4",
"https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4"
];
@override
void onReady() {
initPlayerWithData();
super.onReady();
}
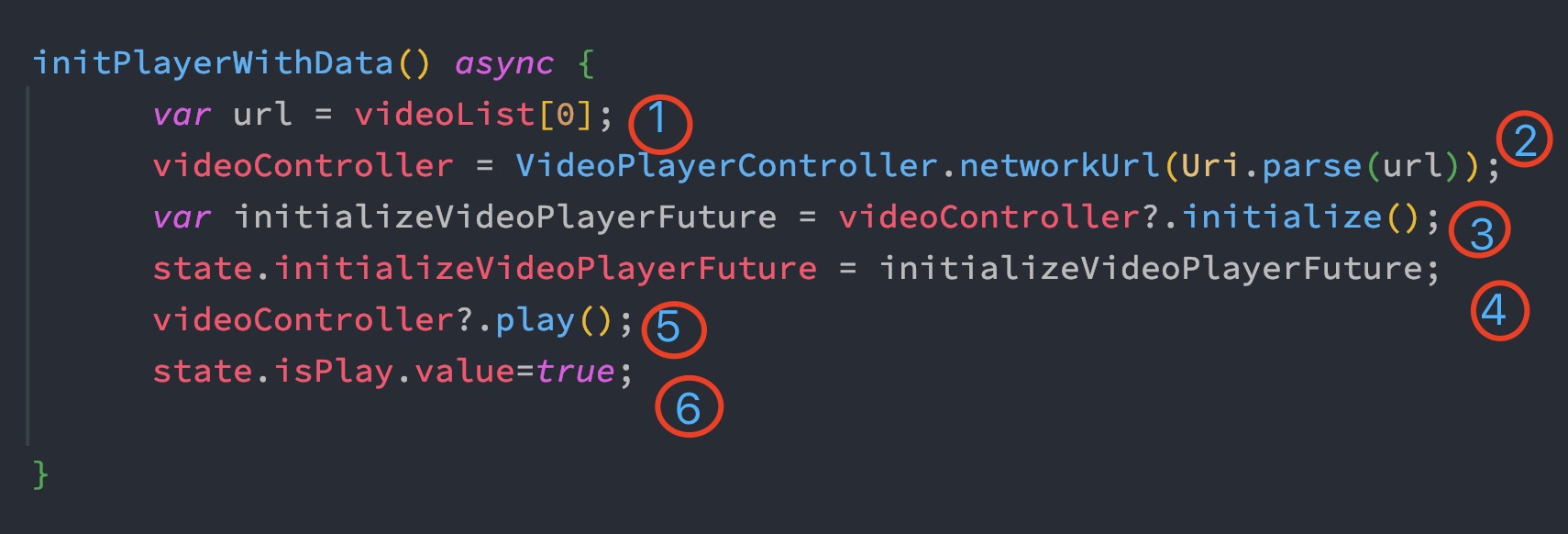
initPlayerWithData() async {
var url = videoList[0];
videoController = VideoPlayerController.networkUrl(Uri.parse(url));
var initializeVideoPlayerFuture = videoController?.initialize();
state.initializeVideoPlayerFuture = initializeVideoPlayerFuture;
videoController?.play();
state.isPlay.value=true;
}
...........................rest code will place here.........................
}In the above code, first we have initialized all the videos as links in List. I have used the same videos in the List. In general you have different videos coming from a server. Then we decided to call onReady() of GetX to initialized the video player with given data.

The function name initVideoPlayerWithData() gets called from GetX onReady() function. You may look at the difference between onInit() and onReady() here.
Complete code
Here's the complete code for the video. This code contains the controller. If you want to know more about the video player with different state management, you get check out course below.
class LessonController extends GetxController {
final VideoPlayerState state = VideoPlayerState();
VideoPlayerController? videoController;
final List videoList=[
"https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4",
"https://flutter.github.io/assets-for-api-docs/assets/videos/bee.mp4"
];
@override
void onReady() {
asyncPostLessonData();
super.onReady();
}
@override
void onClose() {
// TODO: implement onClose
if(videoController!=null){
videoController?.pause();
videoController?.dispose();
}
super.onClose();
}
asyncPostLessonData() async {
var url = videoList[0];
videoController = VideoPlayerController.networkUrl(Uri.parse(url));
var initializeVideoPlayerFuture = videoController?.initialize();
state.initializeVideoPlayerFuture = initializeVideoPlayerFuture;
videoController?.play();
state.isPlay.value=true;
}
playVideo(String url){
if(videoController!=null){
videoController?.pause();
videoController?.dispose();
}
videoController = VideoPlayerController.network(url);
state.isPlay.value = false;
state.initializeVideoPlayerFuture = null;
var initializeVideoPlayerFuture =
videoController?.initialize().then((_) {
videoController
?.seekTo(Duration(milliseconds: 0));
videoController?.play();
});
state.initializeVideoPlayerFuture = initializeVideoPlayerFuture;
state.isPlay.value = true;
}
}
class VideoPlayerState {
RxBool isPlay=false.obs;
Future<void>? initializeVideoPlayerFuture;
}