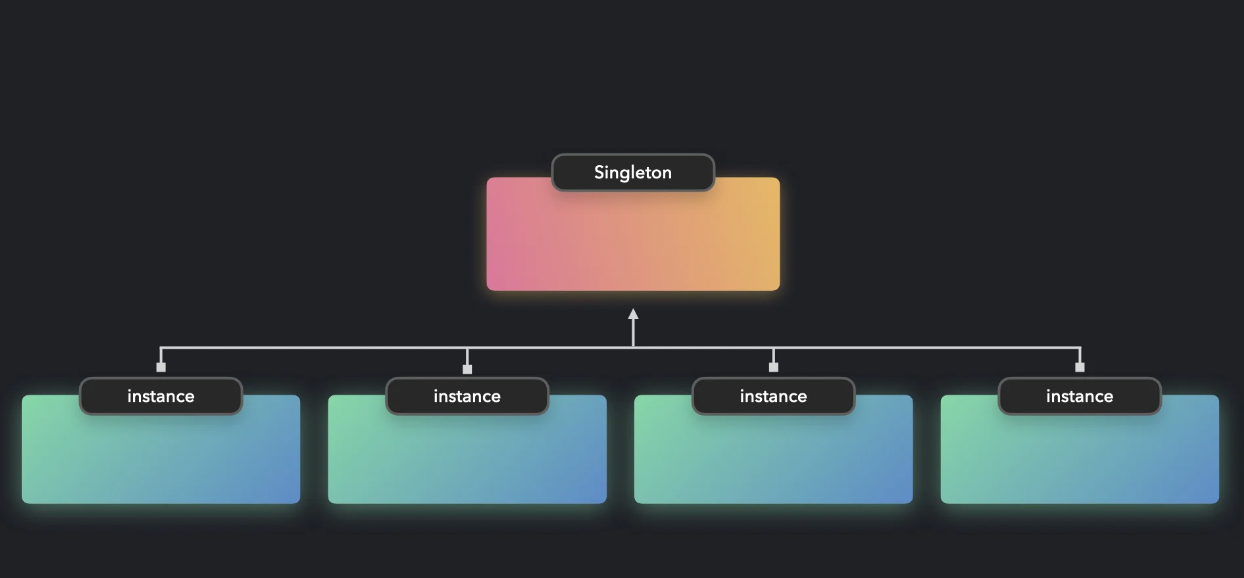
Singletons are great way to optimize your app performance. If you use Singleton classes, you may optimize memory, since you don't need to create the same instance again and again since Singletons rely on only one instance of a class.
One of the great example of using Singletons could be your home page. If you home page involves data calling or depends on restful api, then you must implement Singleton classes to optimize performance.
With Singleton classes, you may create instance only once in your app, and call the same instance again to get the data. So it helps stop recreating object and stops reloading data.

Analyze a problem
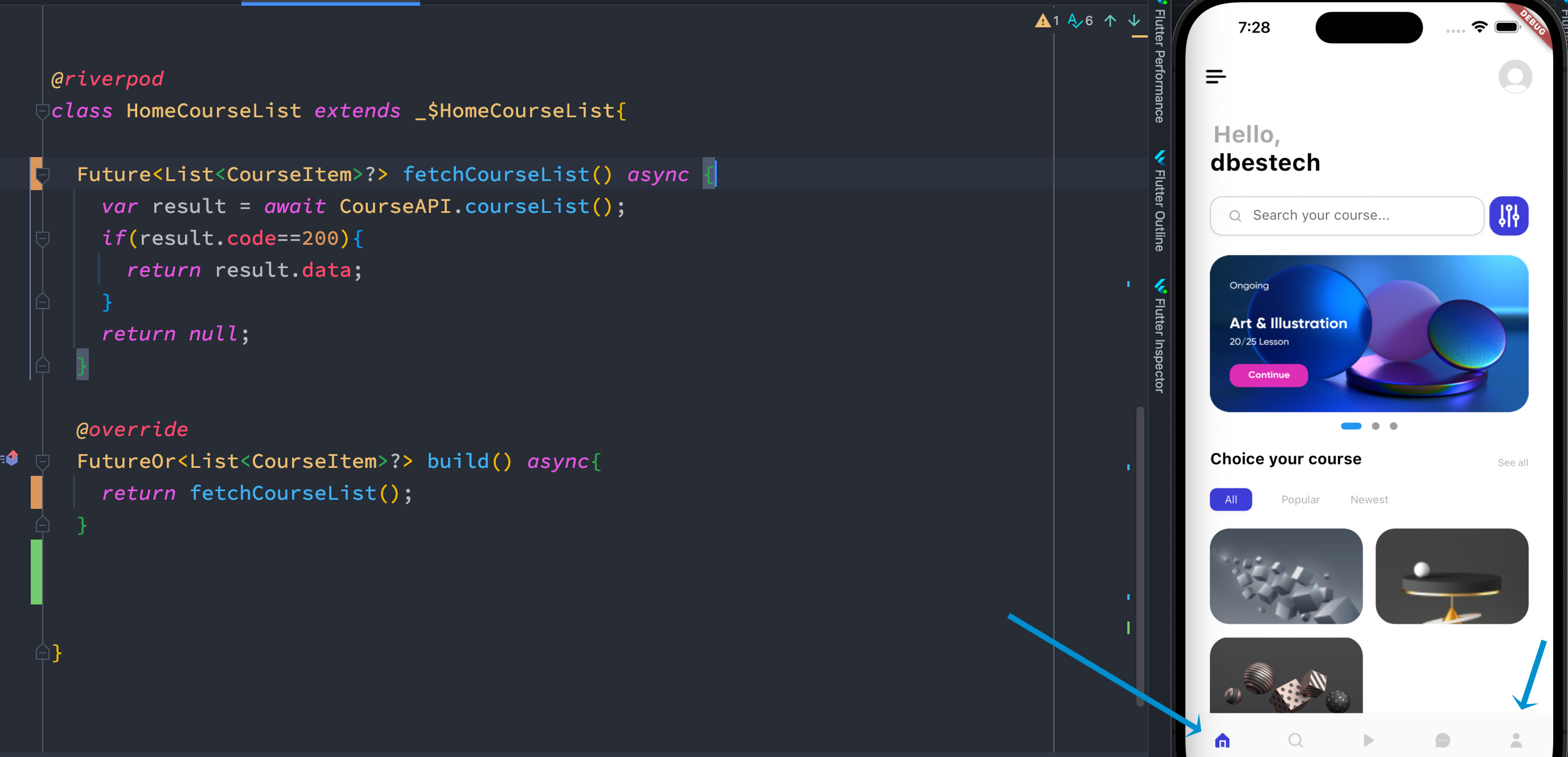
If your home page is on bottom navigation bar, and every time you switch between tabs, then your data would be loading again and again. This is extremely bad for user experience since, you need to load the data each time you click on home page screen.
Here on the button tap on the navigation bar, data gets reload again and again.
This is also bad for server, since you need to retreive the same data again and again. To stop reloading data, we may use Singleton classes.
With BLoC or Getx, you may need to create Singleton classes on your own to optimize your app performance. Even with Riverpod at first glance, it may look like you need to create your own Singleton classes.
Solution
If you use Riverpod latest version it makes super easy to create a controller and mark it as Singleton class behavior.
Allows easily accessing that state in multiple locations. Providers are a complete replacement for patterns like Singletons, Service Locators, Dependency Injection or InheritedWidgets.
The above statement is from Riverpod official website. As they clearly mentioned that, Providers could be used instead of Singletons meaning Providers would act as Singletons
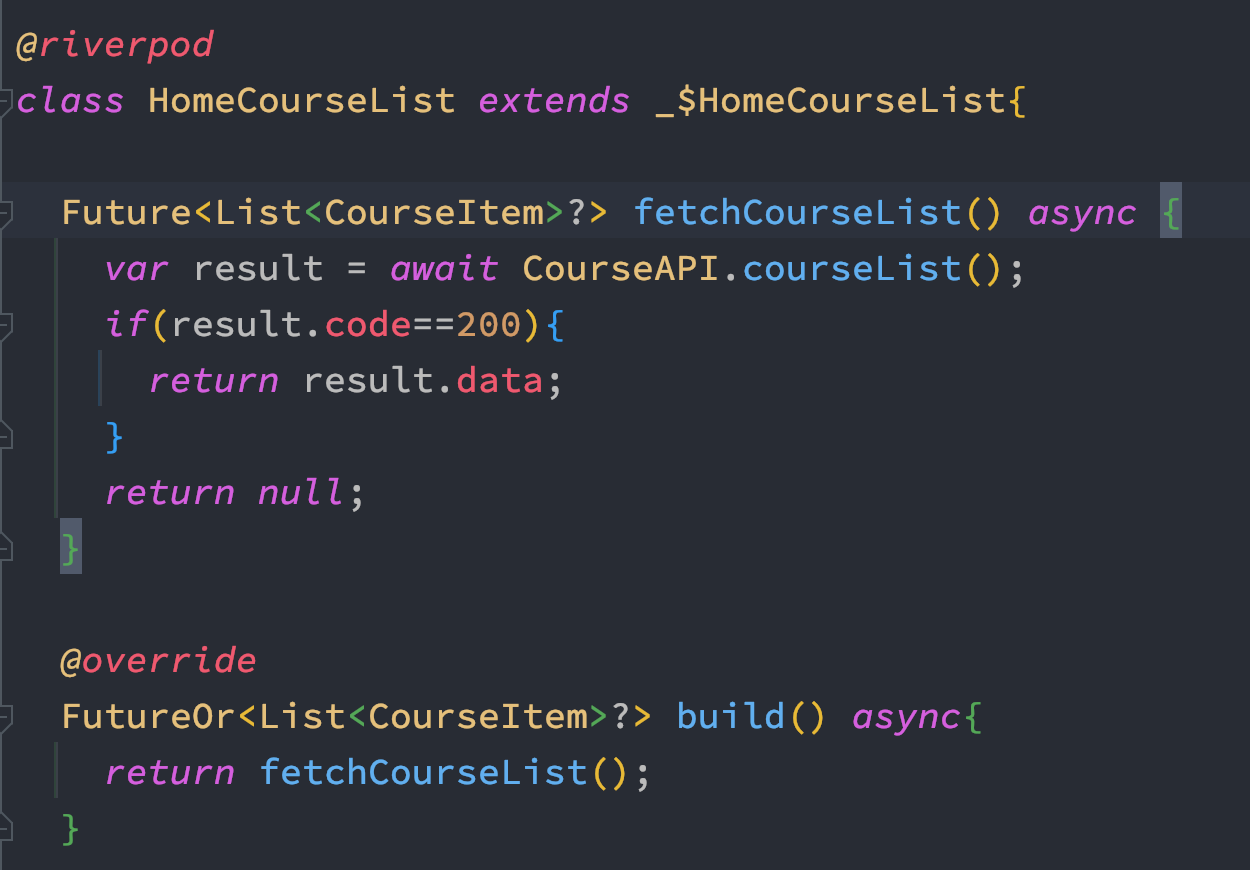
In my case I have used Riverpod generator to generate async notifier provider. This helped me to load data from the network based on the repo.

Here you see we have @riverpod annotation which generates code and since we have FutureOr in our build() method return, it returns data asynchronously.
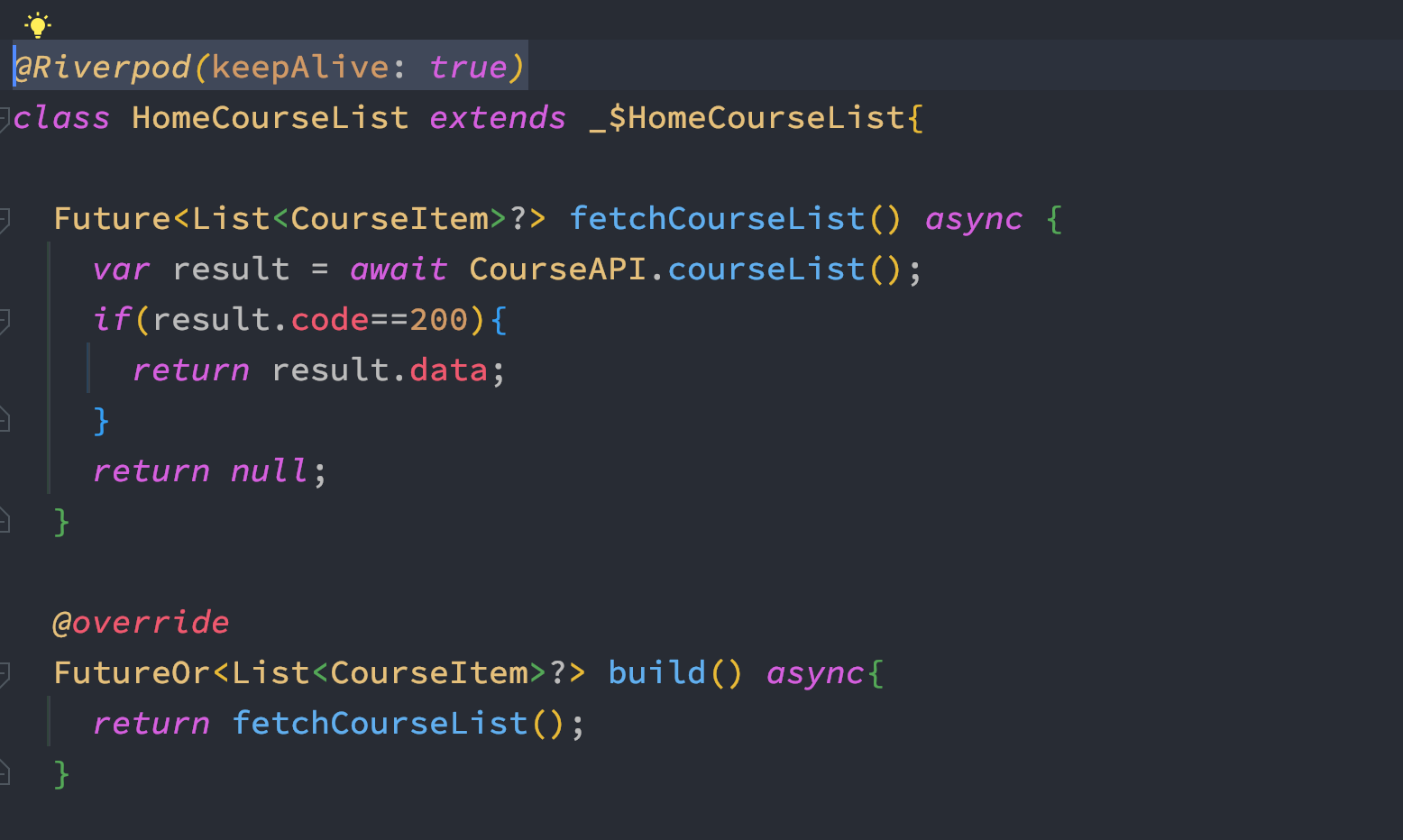
First it does not look like it can help solve our problems. But it does. We can use Riverpod's keep alive property during code generation.
By default, in latest Riverpod, providers are destroyed when they are not needed. So when you go to a new tab, the related async notifier provider is destroyed. Since this is destroyed, when you go back to your home page tab, this provider is auto created and hence the data is reloaded from the server.
So overcome this problem, we need to use
@Riverpod(keepAlive: true)If we have this instead of @riverpod annotation, the providers won't be destroyed. That means you when you tap between tabs, we don't recreate the providers, hence flutter won't call the api to reload the data.
That also means your auto generated providers also work as Singleton class.

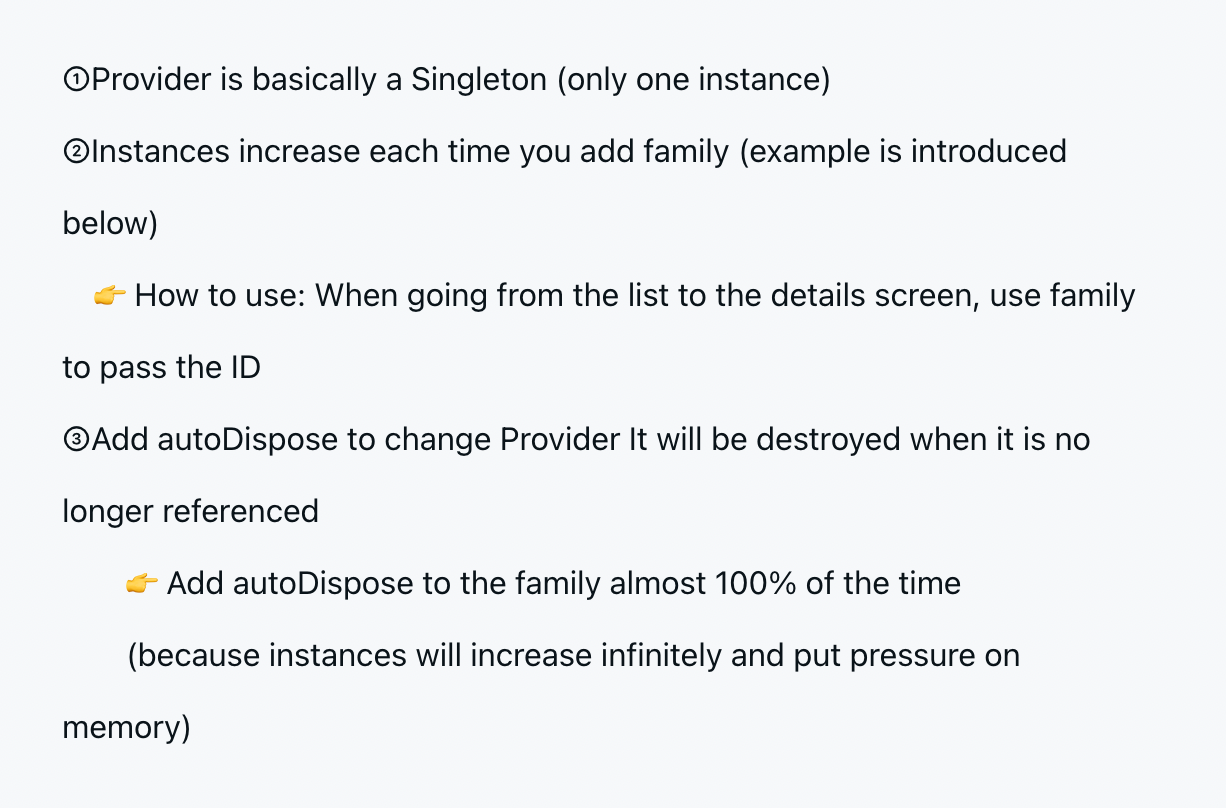
A Riverpod Provider() is a lazy, globally identified singleton, with the added advantage that it can be subscribed for changes, and overridden for testing.
That means if you use Riverpod, you don't need to create Singletons.


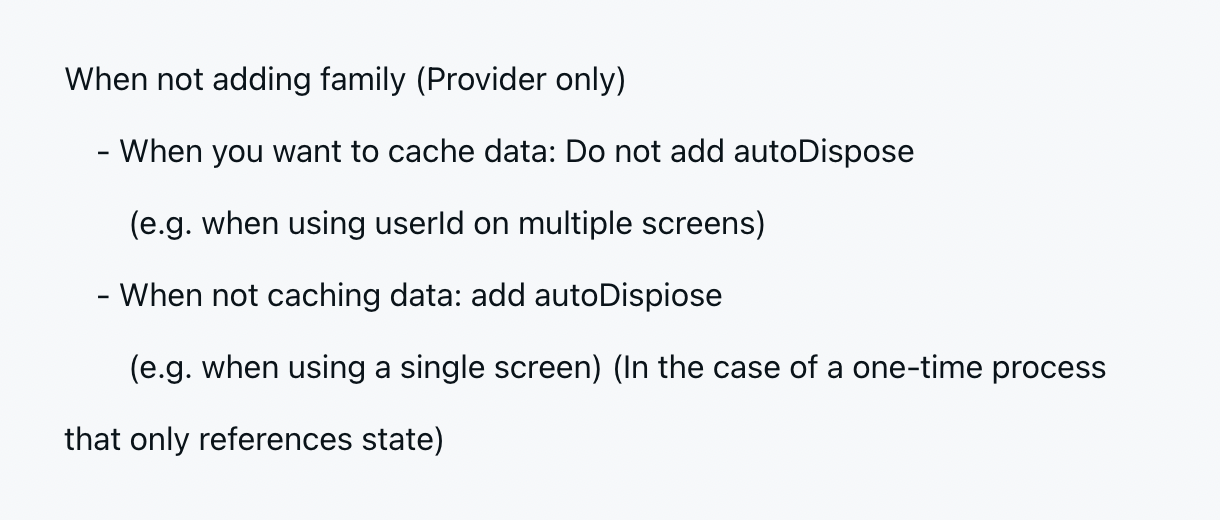
If you do create the providers manually, then you need to use AsyncNotifier or Notifier instead of AutoDisposeAsyncNotifier or AutoDisposeNotifier.
See the course of Riverpod
More resources of Riverpod