Here we will cover every thing about flutter local notifications. We will cover here the below topics,
1. Showing notification
2. Notification Icon
3. Custom notification sound

First go ahead and install the plugin and then in the main.dart file put the code below. At the top you should see that we have
final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin = FlutterLocalNotificationsPlugin();
This must be initialize at the top and then we will pass flutterLocalNotificationsPlugin to another class from initState() method.
final FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin =
FlutterLocalNotificationsPlugin();
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return const MaterialApp(
debugShowCheckedModeBanner: false,
home: HomePage(),
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State createState() => _HomePageState();
}
class _HomePageState extends State {
@override
void initState(){
super.initState();
Noti.initialize(flutterLocalNotificationsPlugin);
}
@override
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(
gradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [Color(0xFF3ac3cb), Color(0xFFf85187)])),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
backgroundColor: Colors.blue.withOpacity(0.5),
),
body: Center(
child: Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(20)
),
width: 200,
height: 80,
child: ElevatedButton(
onPressed: (){
Noti.showBigTextNotification(title: "New message title", body: "Your long body", fln: flutterLocalNotificationsPlugin);
}, child: Text("click"),
),
),
)),
);
}
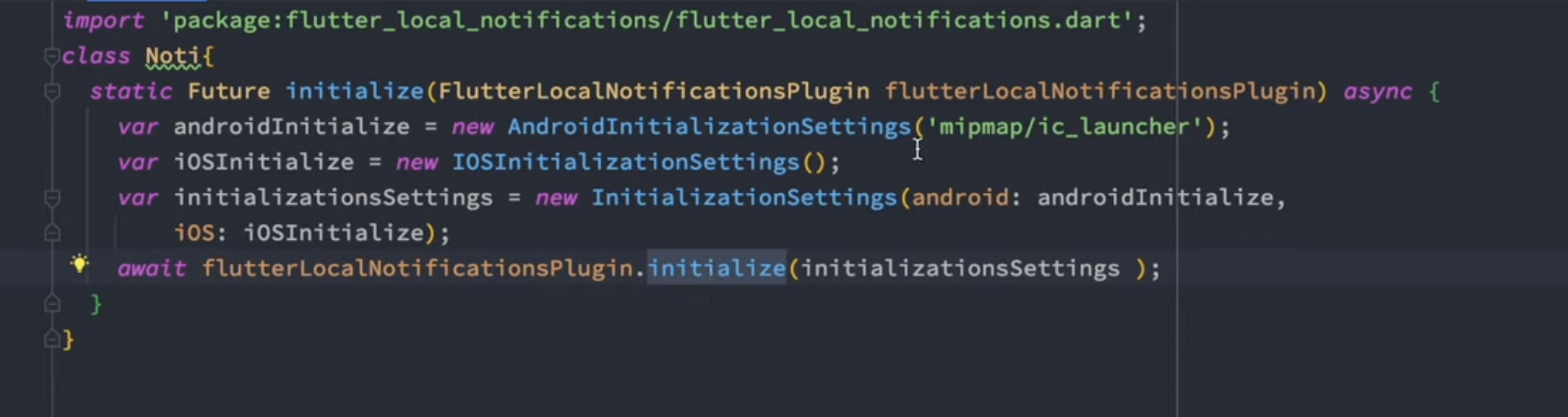
} Then create a new class called Noti.dart and put the code below

Here we have initialized for Android and iOS. Notice that for iOS you may need to use DarwinInitializationSettings(). This new name has been used in the new version of iOS and in the plugin.
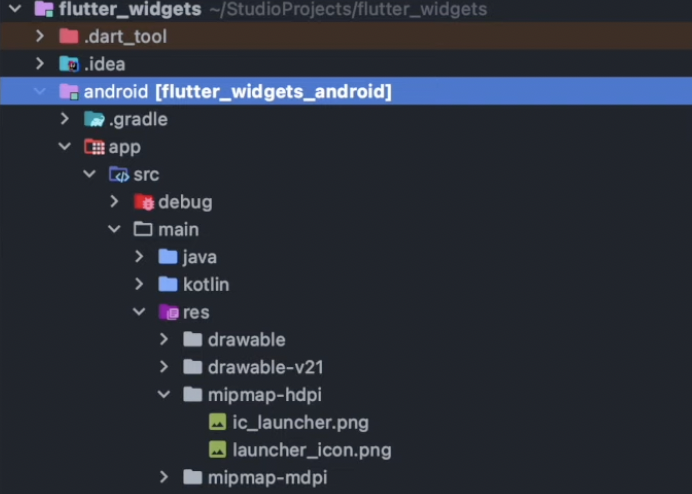
We need to pass ios and android settings to flutterLocalNotificationsPlugin.initialize() method. At the same time, make sure how we have mentioned the android notification icon using mipmap/ic_launcher inside AndroidInitializationSetting(). See the location of this file here

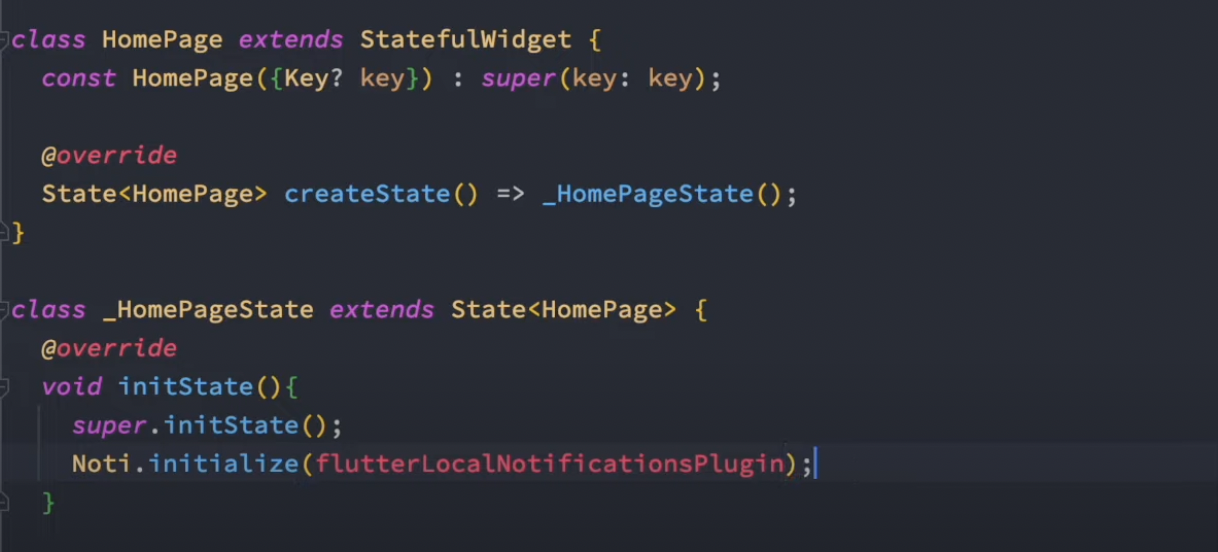
And then make sure you call the initalize method in our initState() method of main.dart. At the same time we will pass flutter local notification plugin object.

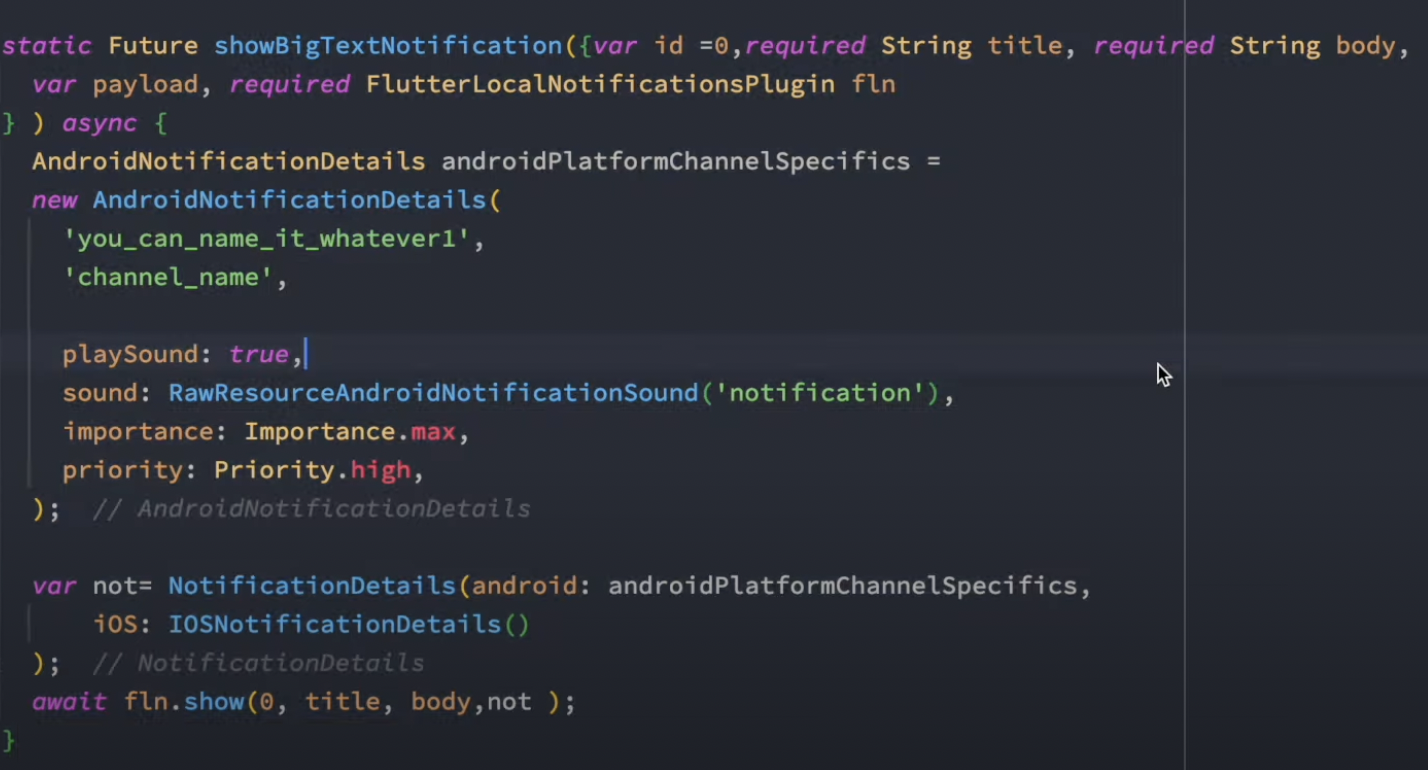
And then we will create a new method in our Noti.dart class. This method would show big text on a button click.

At the top function we need to give notification details along with platform specific information like channel name, how the sound is going to play whether default or customized one. The above method showBigTextNotification() would be called from ElevatedButton. In this function AndroidNotificationDetails() plays an important role.
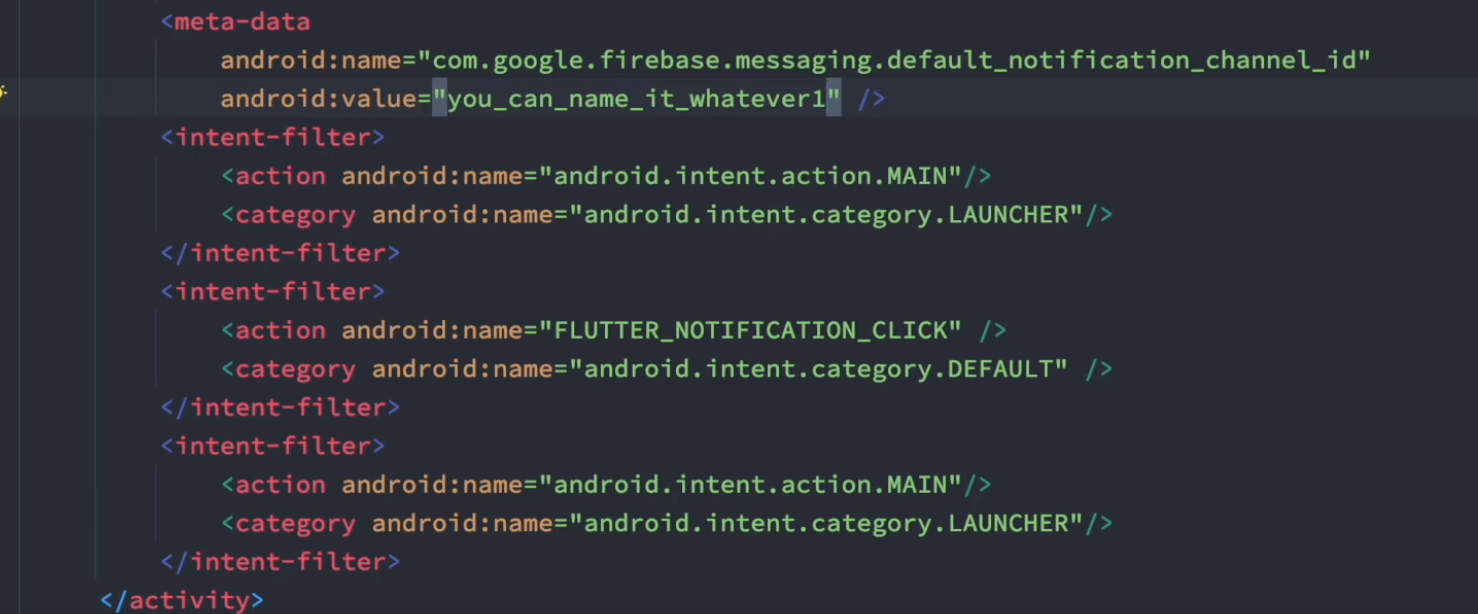
At the end make sure you show() method of local notification plugin. And then you also need to make changes in your AndroidManifest.xml file. Make sure in the meta-data tag, you put android:value correcly same as in the AndroidNotificationDetails().

After that if you try the code, you should. be able to receive notifiation right away. If you change the name in AndroidNotificationDetails(), then you must change the value in android:value as well. Otherwise it won't work. You may change the names few times and check on your own.
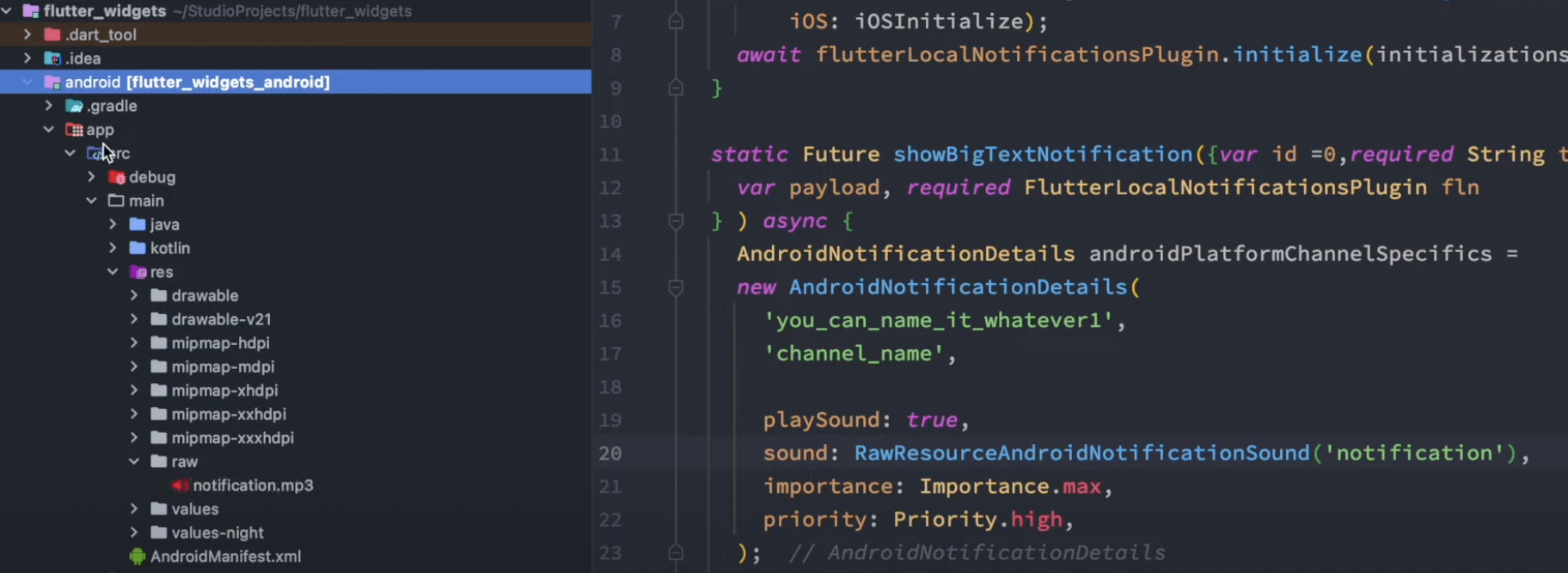
And then for playing customized sound make sure in your AndroidNotificationDetails() you put the sound name correctly.

Here sound should be inside android/app/main/res/raw folder. If the raw folder is not there, go ahead and create one.
Complete code for Noti.dart
class Noti{ static Future initialize(FlutterLocalNotificationsPlugin flutterLocalNotificationsPlugin) async { var androidInitialize = new AndroidInitializationSettings('mipmap/ic_launcher'); var iOSInitialize = new DarwinInitializationSettings(); var initializationsSettings = new InitializationSettings(android: androidInitialize, iOS: iOSInitialize); await flutterLocalNotificationsPlugin.initialize(initializationsSettings ); } static Future showBigTextNotification({var id =0,required String title, required String body, var payload, required FlutterLocalNotificationsPlugin fln } ) async { AndroidNotificationDetails androidPlatformChannelSpecifics = new AndroidNotificationDetails( 'you_can_name_it_whatever1', 'channel_name', playSound: true, sound:('notification'), importance: Importance.max, priority: Priority.high, ); var not= NotificationDetails(android: androidPlatformChannelSpecifics, iOS: IOSNotificationDetails() ); await fln.show(0, title, body,not ); } }Here you the last line we have await fln.show(0, title, body, not). Make sure you pass
the correct arguments to the show() function.
Also see how I have enable sound for customized mp3 player.
2025-02-06 06:35:41
ok
2025-02-06 06:35:27
ok
2024-08-29 13:08:06
hello bro
2024-08-29 13:08:06
hello bro
2024-08-29 13:08:06
hello bro
2024-08-29 13:08:05
hello bro
2024-08-29 13:08:04
hello bro
2024-08-11 15:49:53
het
2024-08-11 15:49:38
OK