Flutter FutureBuilder is an advanced widget that's worth learning and helps solving problem that involves asynchronomous programming or data handling a data source.
FutureBuilder widget is something that many beginners stay aways from it. But it's worth learning to solve problem where you get continuous data from server after the first connection.
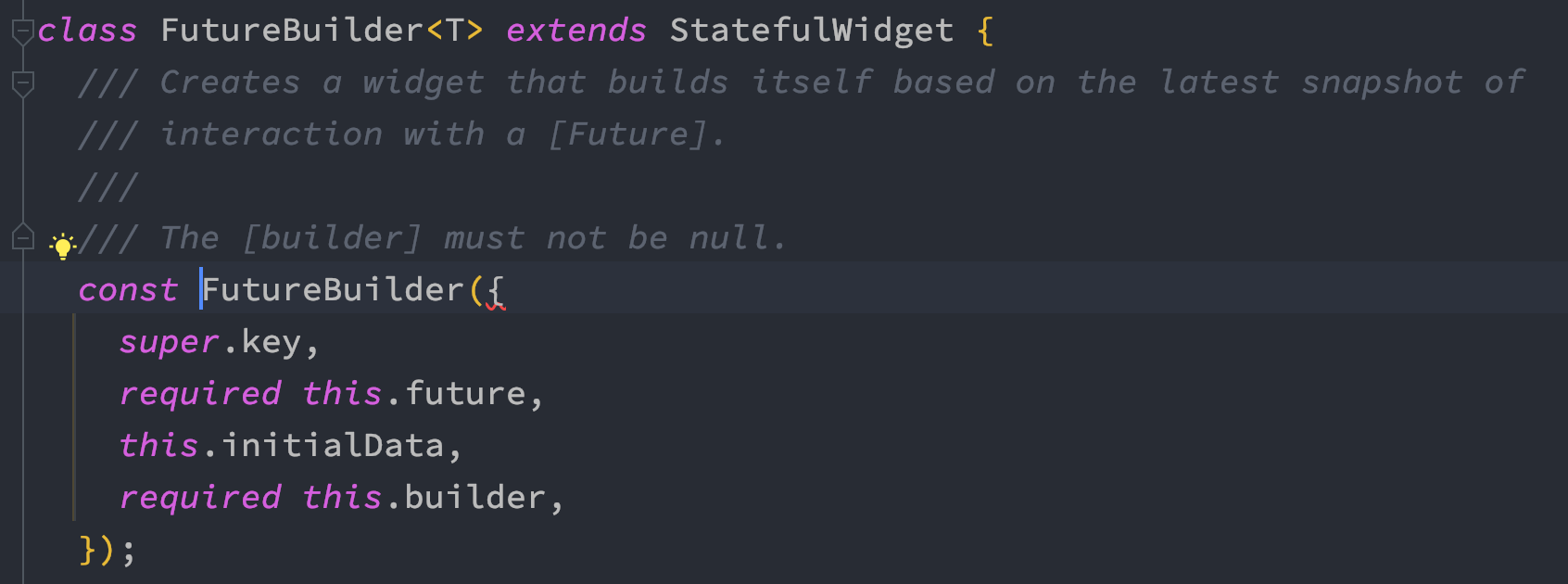
FutureBuilder is a stateful widget. If you check the source code, you will see that it extends StatefulWidget class.

A few things we need to confirm first where to use it. Definitely it has to be used with network request or from a data source which keeps emitting data over a long period of time within a single connection.
Do remember FutureBuilder connects with the data source only once. After that it will continously give you data until data transmission is done. As new data arriaves this widget rebuild itself since it's a stateful widget.
During the data transmission if you lose the data, you won't be able to reconnect to the data source. Here we will use one classic problem of Flutter programming. This is video streaming from the network. Here we will read data from a video which is hosted over a network.
In this section I assume that you have a video player instance with network url. And after that I also assume that, you have video player initialized using the video instance.Do remember video instance should return Future type object.
This Future type object from the video player, we will connect to our FutureBuilder widget. From the above picture you see that FutureBuilder needs four parameters.
We see that only future and builder are required. The object future is used for data source connection and builder is building the widget using the new data.

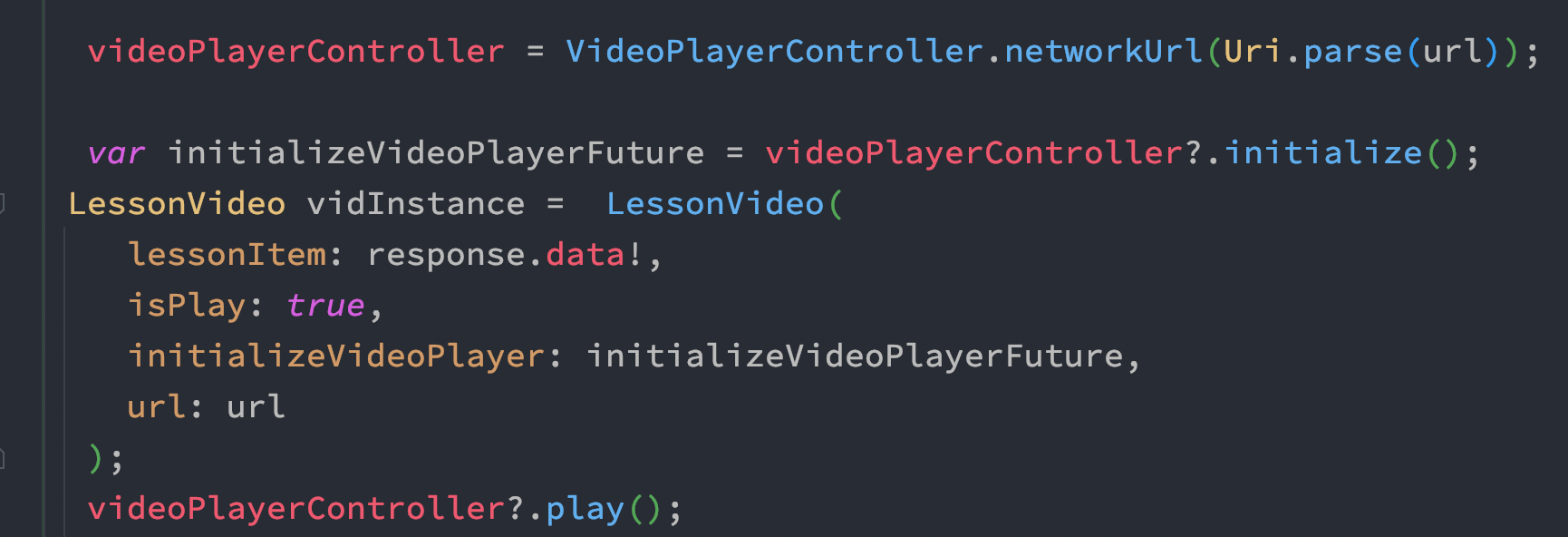
See how future object is created from a video player on line 2. You can create any future object from any data source. Once again video playing a perfect example for FutureBuilder widget. You may check out my video player tutorial.
The object initializedVideoPlayer would be fed to FutureBuilder. This also works as data source for the widget.

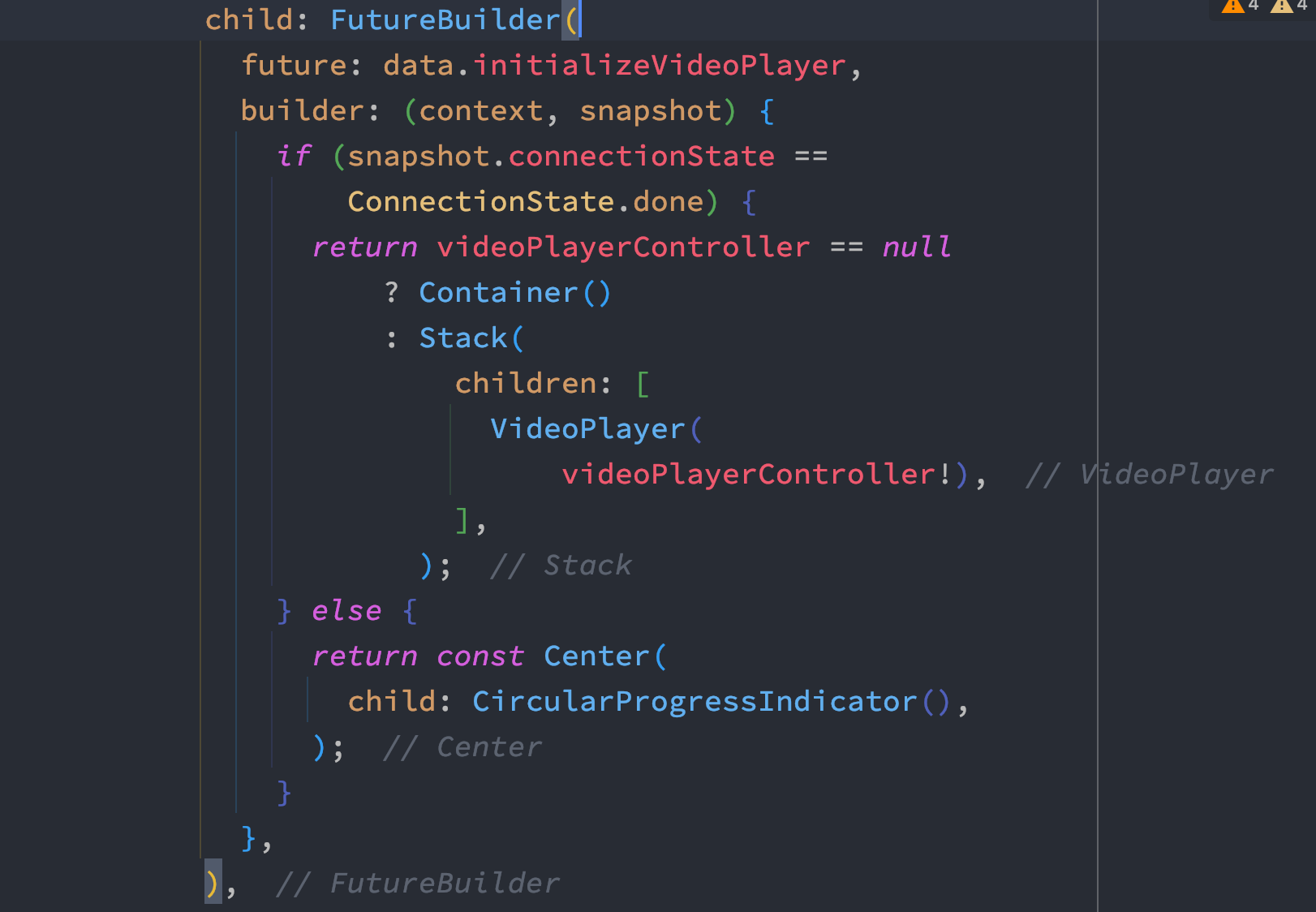
Let's take a look how we implemented FutureBuilder and fed the data source to future object property. Next is more important in the builder() property.
Once you try to connect with data source, you will get the data as snapshot. That's what we see in the builder() parameters. The property builder() will be checking on different kind of states based on the snapshot.
Here as we have snapshot, we can also check different kind of states of the snapshot. That's what we have done in the if else statement.
The object snapshot will have many different states and each of them could be found using snapshot and dot(.) operator.
Here eventually we are interested in snapshot.connectionState object and it offers three kind of values
To check where we are in the values we can use another ConnectionState object which is available inside FutureBuilder object.
ConnectionState comes from Flutter async class. Now we are able to access this class since we are inside FutureBuilder. This is an awesome feature of FutureBuilder. This let's you know when the successful connection with the server is done and data transmission starts.
This is exactly what we have done if else statement.
snapshot.connectionState == ConnectionState.done
We have checked with the connection is done successfully and then we starts to play our video.