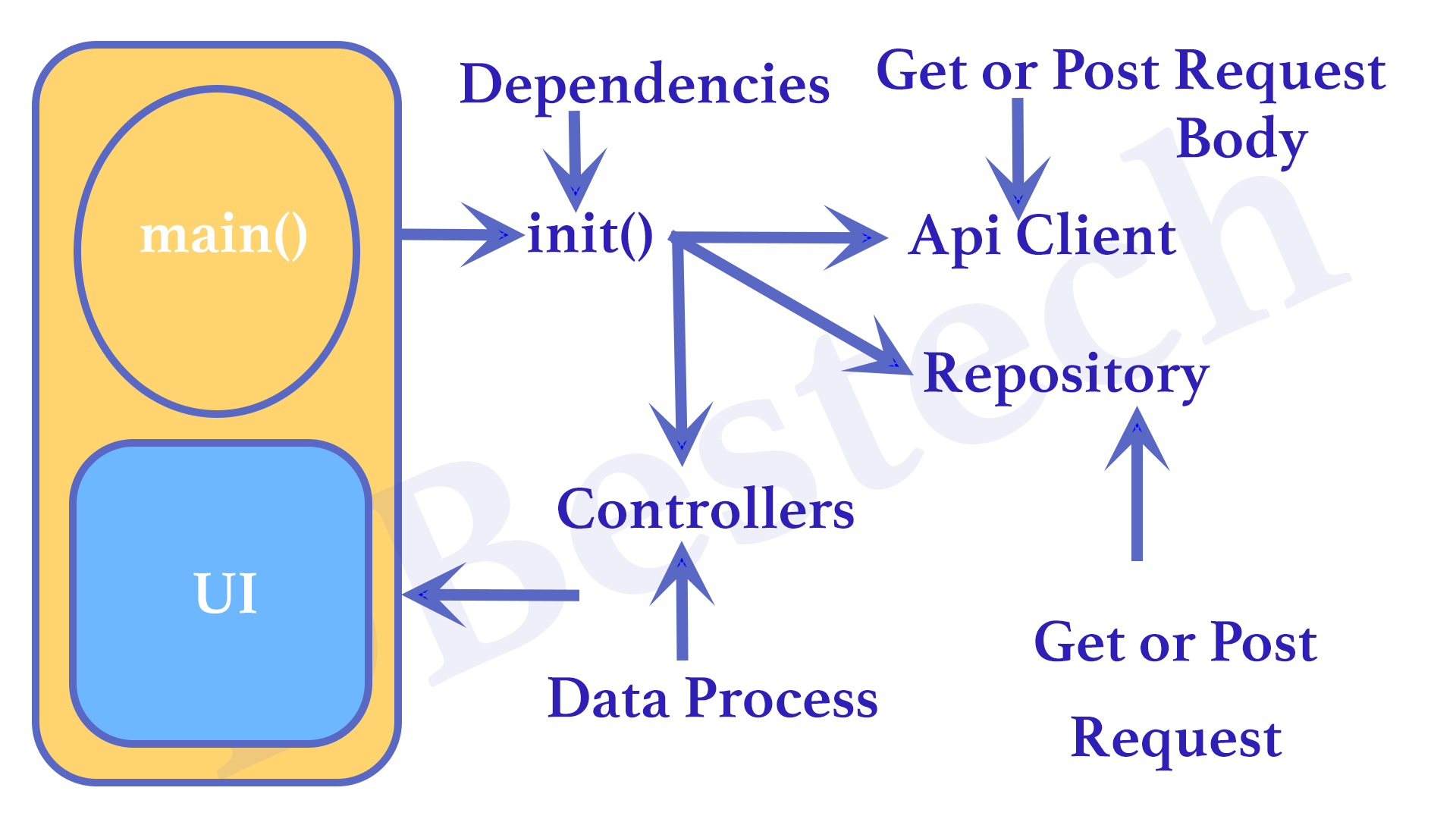
First take a look at the app architecture
Architecture

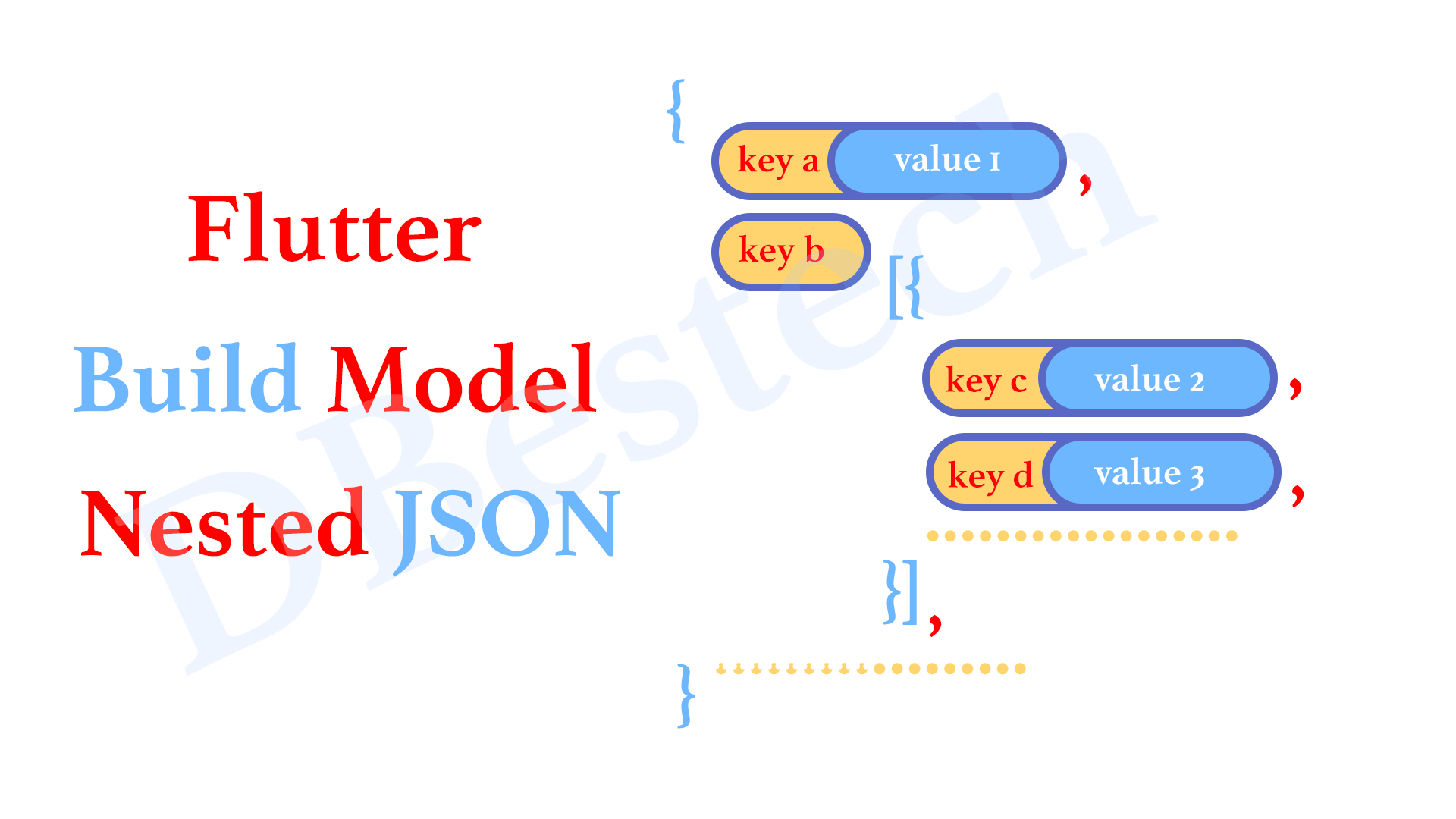
Nested JSON

In our app we have used a lot of models. Models are build based on json info. JSONs in dart are very close dart Map .
We built our product model based on the above diagram.
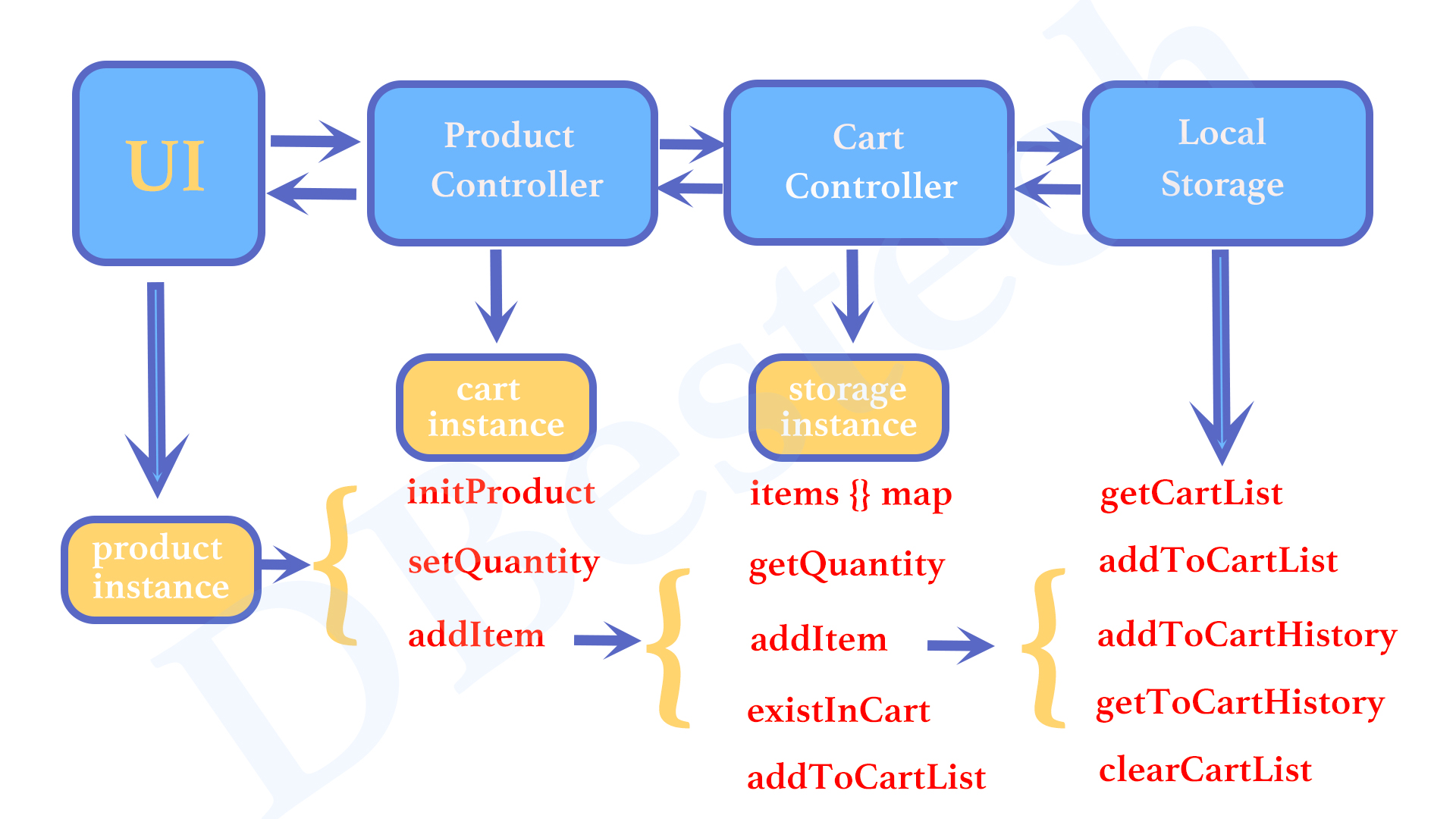
Basics of A Shopping App

From the above picture we understand how a shopping cart is built and how it works with product controllers. UI will have the instance of a product controller and product controller will have an instance of a cart controllers and cart controller will have an instance of local storage(SharedPreferences)
Cart History

Post reqeust
Flutter post request sign up form for e-commerce app. Here we do all the necessary steps for complete request and validation.

Install admin panel windows
Install admin panel on Mac
Setup paypal for e-commerce app
Integrate paypal for e-commerce app
Integrate Google Map for e-commerce app
Errors and Solutions
1. If you get parseError errors like below
laravel – ParseError: syntax error, unexpected ‘Parser’ (T_STRING), expecting function (T_FUNCTION) or const (T_CONST)
You may need to downgrade your jwt dependency. Laravel passport depends on jwt authentication.
in my case I did like below and it solved the problem
"laravel/framework": "^8.65",
"laravel/passport": "^10.2",
"lcobucci/jwt": "^3.3.3",
"laravel/sanctum": "^2.11",
"laravel/tinker": "^2.5"
2. If you get access client errors like below
RuntimeException: Personal access client not found. Please create one. in file /Users/ahmeddastagir/Documents/Laravel/shopping-app/vendor/laravel/passport/src/ClientRepository.php on line 122
Then you should run the below command
php artisan passport:install
3. Android phone does not load products
If on android phones you can't load the api, then try to set this in your android/app/src/main/AndroidManifest.xml file inside application, set this
<uses-permission android:name="android.permission.INTERNET" />
And also set
android:usesCleartextTraffic="true"If you are localhost try to use http://10.0.2.2:8000 for android emulator. Instead of using https use http.
for more infomation on the setting of androidmanifest.xml go the link below, and try solution 1, 2 or 4
https://learnflutter.co/flutter-webview-doesnt-load-or-white-blank-page-ios-and-android/
iOS, you need to use http://127.0.0.0:8000 for localhost
Android: http://10.0.2.2:8000 for localhost
iOS server side https://yourdomain.com
Android server side http://yourdomain.com
4. Connection was closed before the full header was received
Solution 1
This issue mainly occurs with Android Q. if you are using an emulator then downgrade the android version to Android Pie. Also, You can Try Below Solution.
Solution 2
run the below command
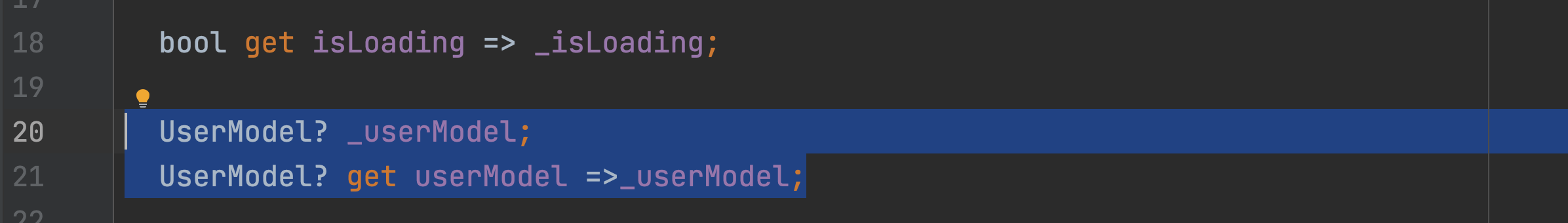
flutter clean5. lateInitialization: Field '_userModel@'
Now this happens due the userModel is not being initialized before we used it add_address_page.dart. This happens first time when user downloads and register in a device.
We need to make changes in several places.
First find user_controller.dart

See for UserModel we are changing from late to ?(which means it could be nullable). So remove previously use late keyword and use ?.
Since we made changes in for UserModel initialization we also need to make changes in several other places.
Second find add_address_page.dart

See on line 69 and 70 we are changing the properties to nullable using question mark. Previously it was not nullable.
Third find account_page.dart
Here we need to make changes in three places. These places are inside AccountWidget. Find bigText property and change to using ! (bang operator)

See how we used null operator right after userModel! (bang operator).
6. Null checker used on null value
If you get null checker used on null value for ApiClient Token value. Go to the link below and find solution under part 2
https://www.dbestech.com/tutorials/flutter-e-commerce-template
7. Unknown Location found
There are many resaons why this error happens.
→It could be that your API key is wrong. Make sure you have the right API key. If necessary create a new API key.
→The other reason could be you did not enable billing information. Go to the link and see if you set up billing info or not
https://console.cloud.google.com/apis/credentials
→You may also get the error due to wrong android set up in app\src\main\res\Androidmanifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="YOUR_PACAKAGE_NAME">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<application
android:label="shopping_app"
android:networkSecurityConfig="@xml/network_security_config"
android:requestLegacyExternalStorage="true"
android:usesCleartextTraffic="true"
android:icon="@mipmap/ic_launcher">
<activity
android:name=".MainActivity"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:hardwareAccelerated="true"
android:windowSoftInputMode="adjustResize">
<!-- Specifies an Android theme to apply to this Activity as soon as
the Android process has started. This theme is visible to the user
while the Flutter UI initializes. After that, this theme continues
to determine the Window background behind the Flutter UI. -->
<meta-data
android:name="io.flutter.embedding.android.NormalTheme"
android:resource="@style/NormalTheme"
/>
<!-- Displays an Android View that continues showing the launch screen
Drawable until Flutter paints its first frame, then this splash
screen fades out. A splash screen is useful to avoid any visual
gap between the end of Android's launch screen and the painting of
Flutter's first frame. -->
<meta-data
android:name="io.flutter.embedding.android.SplashScreenDrawable"
android:resource="@drawable/launch_background"
/>
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
<!-- Don't delete the meta-data below.
This is used by the Flutter tool to generate GeneratedPluginRegistrant.java -->
<meta-data
android:name="flutterEmbedding"
android:value="2" />
<meta-data android:name="com.google.android.geo.API_KEY"
android:value="YOUR_KEY"/>
</application>
</manifest>
See how we set up internet access and key. The positions of them also matters.
→Could be that your emaulator doesn't have play store. Go ahead install emulator with play store. I found Nexus 5X API 31 works better for me.
→Could be really emulator problems. Try on a real device.
→If you are trying from my domain which is mvs.bslmeiyu.com, it won't work. You have to try your own domain.
8. Windows users app permssions for the backend
Windows users might need to give firewall permission. Watch the video here
9. Null checker problem with your CartController
You might get error for CartController. This happened because the CartController is not being injected in the dependency. Watch this below to solve it
10. Unsupported SSL request
If you encounter this issue make sure in your .env file you set ADMIN_HTTPS=false. And then run the below command
11. Error getting the google api
keep getting "error getting the google api" although the status code is 200 but the response.body.status is "Request Denied" i have added a payment method to my account , how can I solve it?
solution: make a 3rd api code with no restrictions and put it in the server backend, and for the android users you may need to type this command after creating the SHA1 key with keytool command
12. Problem with TypeAheadField error
You may get the below error

To solve the error follow the link here Scrollable.of() was called without a contextt
More Errors and Solutions
More solutions are given on here
Installation and Backend Error for E-commerce
E-commerce Frontend Errors and Solutions