Flutter Firebase is a good option for building chatting app. Firebase SDK provide great solution for instant notification and chatting. It's a real time chat app example. If you want to learn about video chatting app click here.
Demo Chat App
Complete Chatting App Tutorial
Take the course on Udemy
Here we built a chatting app using Flutter Firebase and Getx. Download the source code from the link below.
Starter code for fans on youtube
In this chatting app we covered the following screens.
App Screens
UI Concepts
Some concepts used in this app, which are difficult for beginners. These concepts are must for building any kind of complex app. Apart from this app, I have used them in other two apps as well. Let's take a look who they are
If you just wanna know about them, click on the links and learn on your own free time.
Chatting App Modules

Get the complete code here
Buymecoffee Link Firebase Chatting App
Patreon Link Firebase Chatting App
Take the whole course on Udemy where I have covered Facebook and Apple Login and notification as the user sends message.
Chatting and notification are all done using Firebase. So if you download and install the app, you need to register the app to your own firebase account. Recent version includes Google login, Apple Login and Facebook login. Udemy followers will see how to integrate Apple and Facebook login along with iOS and Android notifcation. Notifcations are done in detail in Udemy part. Udemy followers will also be able to download resources to download without water-mark.
For routing, middleware and services we used Getx.
Screen Features
1. Launch screen
You will see it has screen with three slides. The last one let's you enter in the login page.
2. Login screen
We used social networking for launch screen. The paid version app includes both Google and Facebook sign in. But you will have issues with Facebook login
3. Contact screen
From contact screen you would be able to see how many people have chatted to before. You may choose any to chat back.
4. Chatting screen
Here you would be able to chat between two people and get instant messages. Currently you send images and texts for chatting.
Not only you may send photos on the chat, you may also take photos and send.
5. Personal center
Here is your dashboard. You navigate to other screens and logout.
6. Allow location
The app uses user's current location. With this you know who you are chatting to. And there current location.
7. Photo view screen
Here you can tap on a photo and enlarge it.
8. Notification feature
Here I have implemented notification feature that covers sound, instant notification, on tap redirect notification, message text field auto update. This feature is available on Udemy course.
Flutterfire configure Firebase auto set up
Firebase Backend
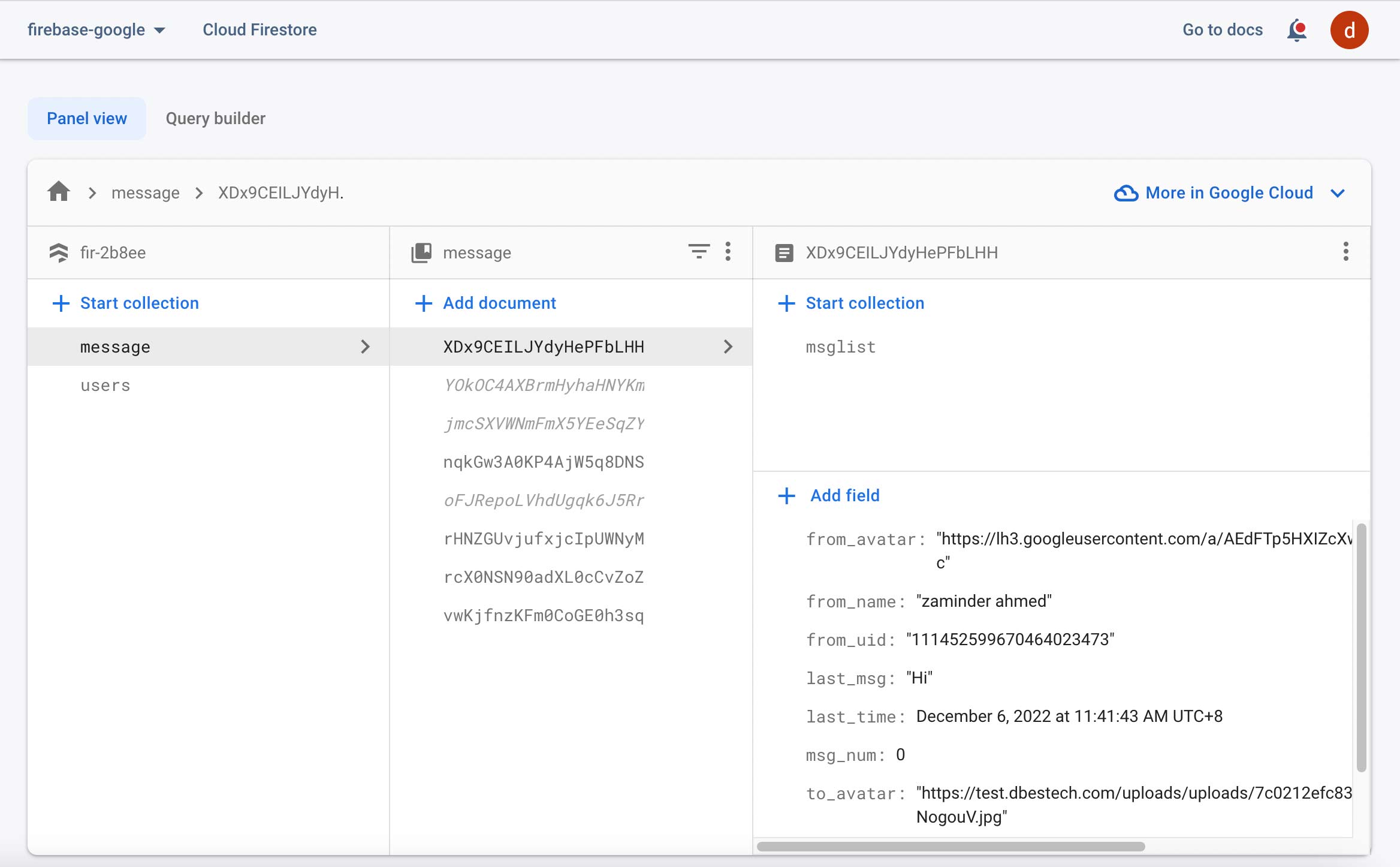
Users and messages are all saved in firebase backend. We used firebase firestore to store and retreive data. Every time you send a message to another user, a dynamic document is created under message collection.

All the users are saved in collection called users. Each user has unique document. Under this document we have fields like

You may also delete users from Firebase manually.
Backend Database Structure
The above video explains how to set a up basic chatting database structure. It does it by defining collection, documents, sub collections and documents.
Documents are inside collection, collections are like tables in MySQL and each document would be like a row in MySQL database.
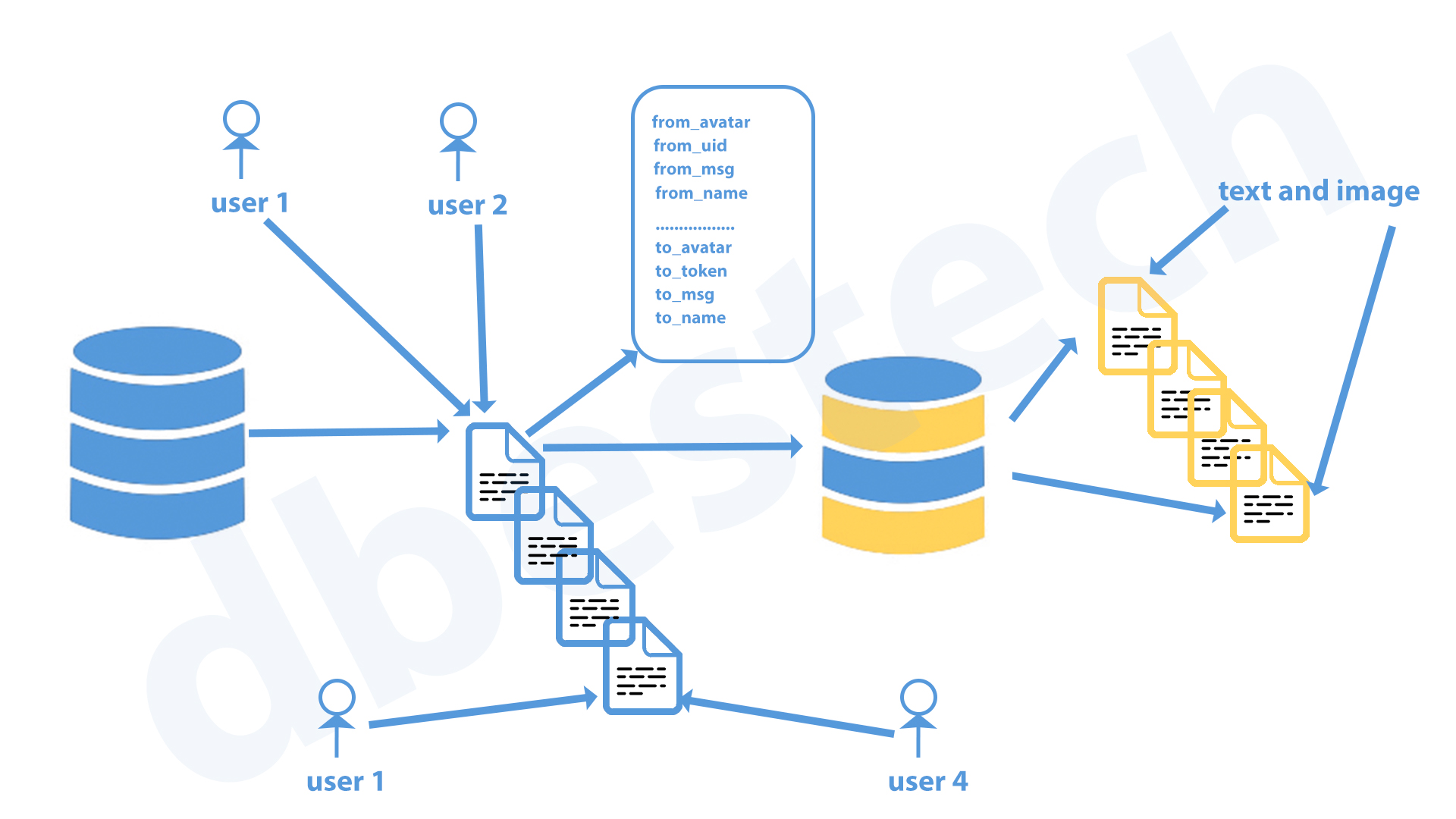
Each documents should contain fields or column. The below photo should show the how the database works and relationship between collection, documents, sub-collections, documents and it's users.

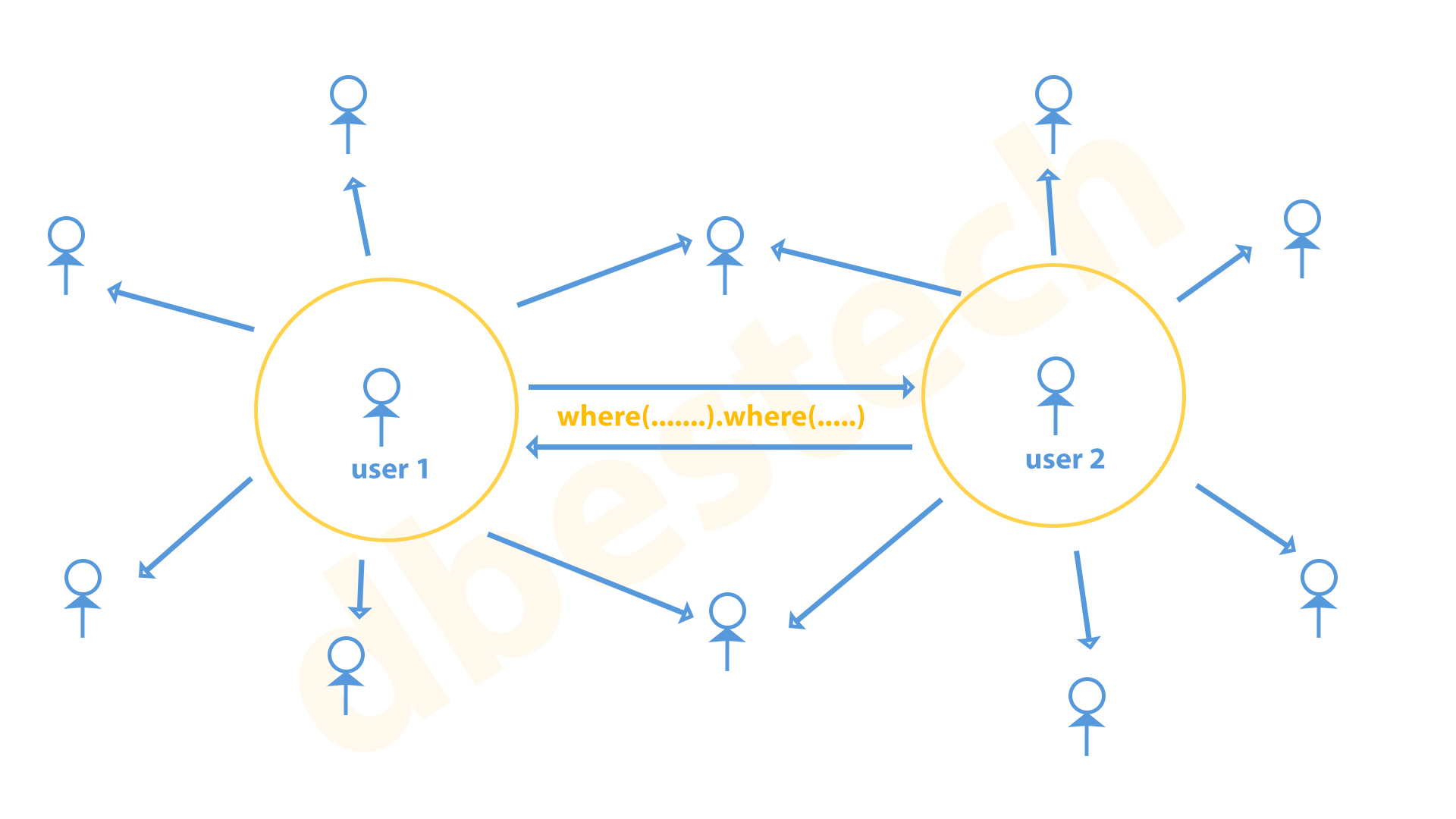
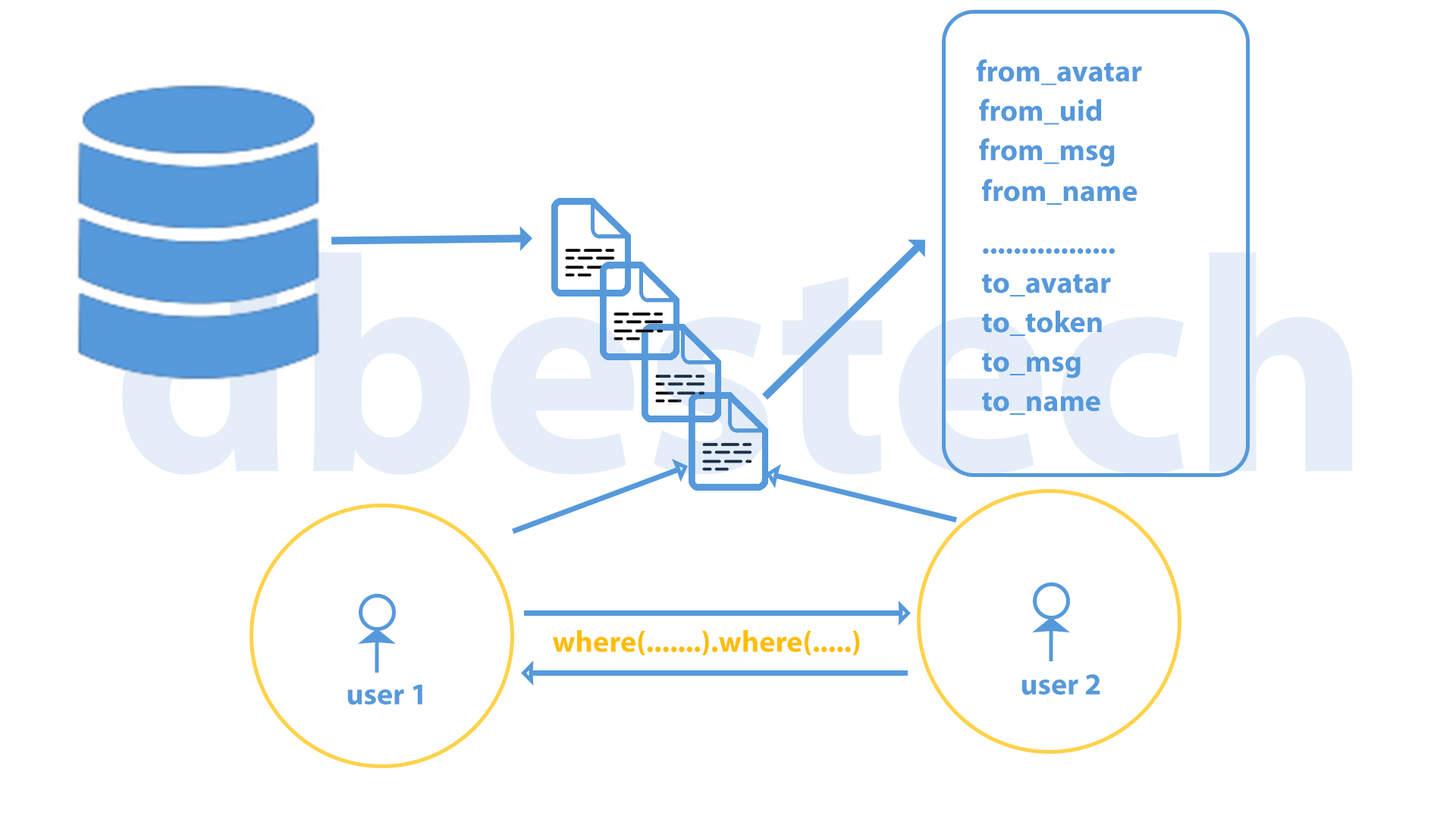
Get Common Data Between Users
Here the difference between MySQL and Firestore database is that, in firestore database each document can contain collections as well. In MySQL you can not row inside row.
Getting common data between two users might look intimidating for beginners. Here you see how we do that using two where() clause. Each where clauses contains different condition.

The below picture should clarify more of the connection how two users have unique document ID for chatting.

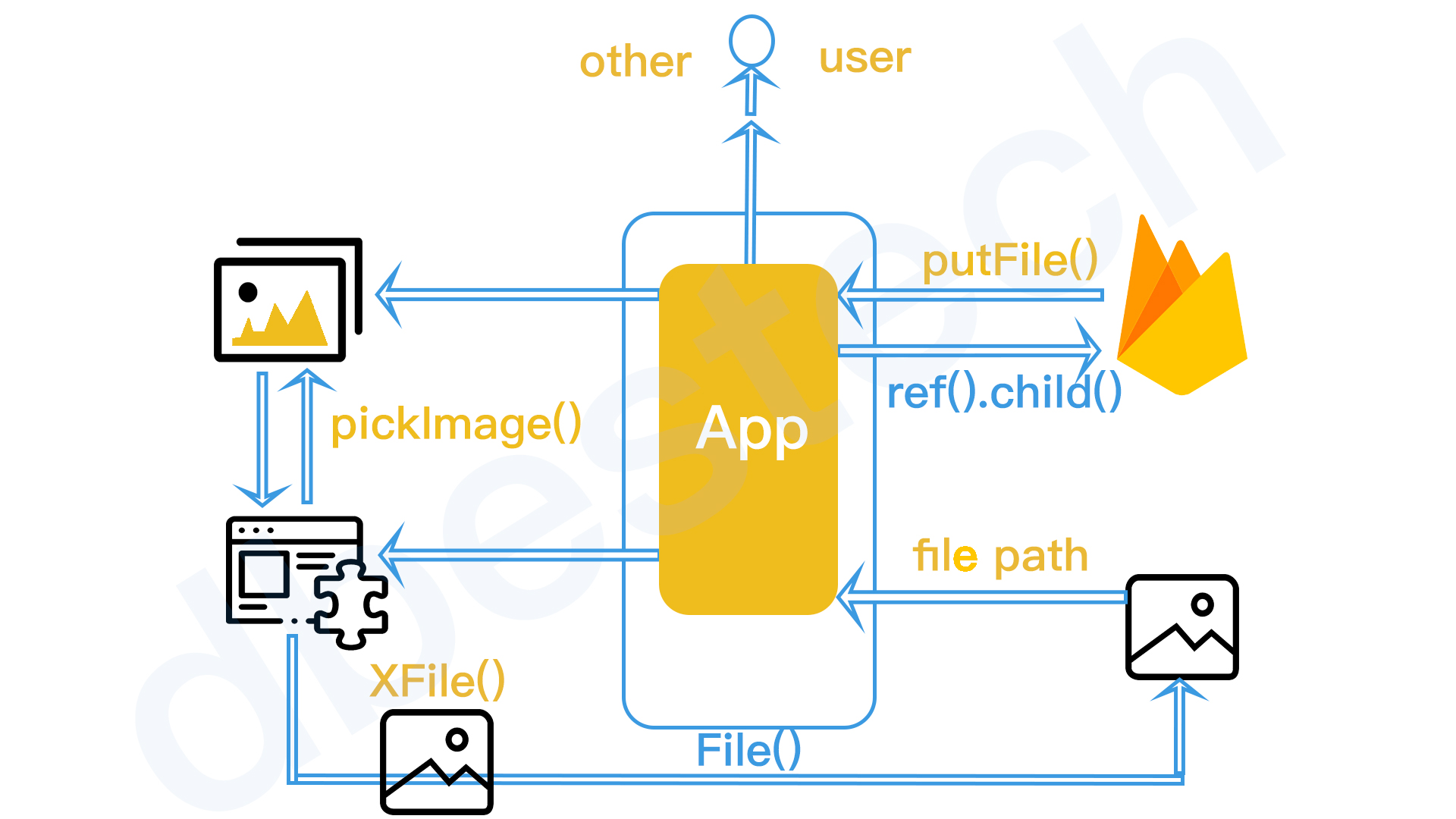
Image Uploade ImagePicker and FirebaseStorage
The below picture shows how image upload works from ImagePicker() to FirebaseStorage. Watch the video it should be even clearer to understand how imagePicker(), File(), FirebaseStorage.instance.ref(filepath).child(name) and putFile() works.

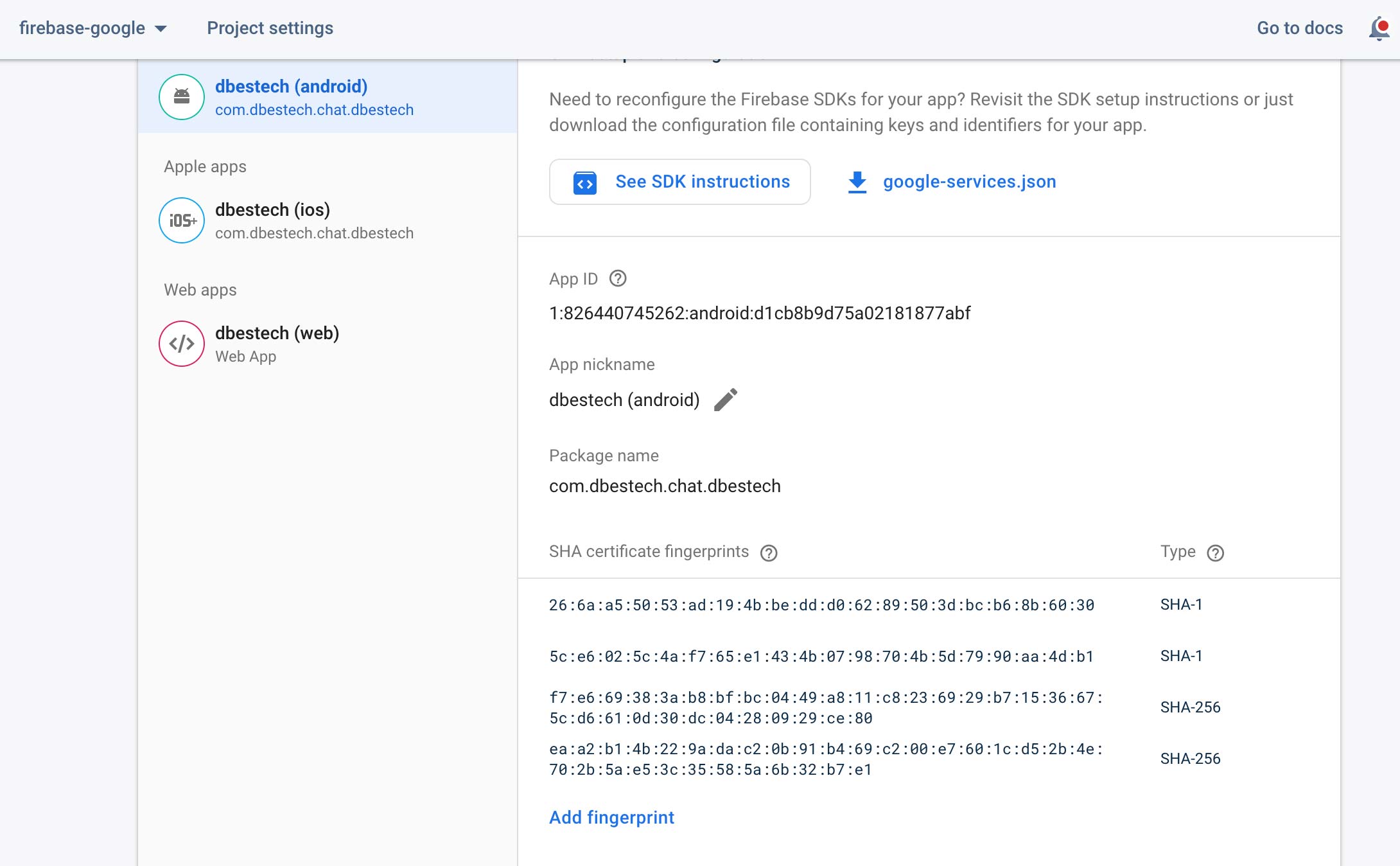
Install and Settings
SHA1 key may look like this

Front end issues
1. make sure that you have the below information in your pubspec.ymal file
assets:
- assets/
- assets/images/
- assets/icons/
fonts:
- family: Avenir
fonts:
- asset: assets/fonts/Avenir-Book.ttf
weight: 400 # normal
- family: Montserrat
fonts:
- asset: assets/fonts/Montserrat-Medium.ttf
weight: 500
- asset: assets/fonts/Montserrat-SemiBold.ttf
weight: 600
- family: Iconfont
fonts:
- asset: assets/fonts/iconfont.ttfHere we have the assets path and font type and their path metioned that's used in this chat app.
Youtube Fans Fix This