Here we cover in depth what is anonymous function in Dart/Flutter and how they are widely used. Most learners use them without knowing much about them.
At the same time we also see how we use function reference, immediate function call and arrow function together. We will take a look at the examples from very basics of Flutter.
Flutter FloactingActionButton button has onPressed property and it takes an event.

You may see from the pop up message that onPressed property takes an event and it has to be void Function()? type.
It means you need to assign a function to it which does not return anything and it has to be an anonymous function.
A function of void type does not return anything. And how about anonumous function? Anonymous means not name given.
So we have to create a function which does not return anything and it does not have any name. How do we do it?

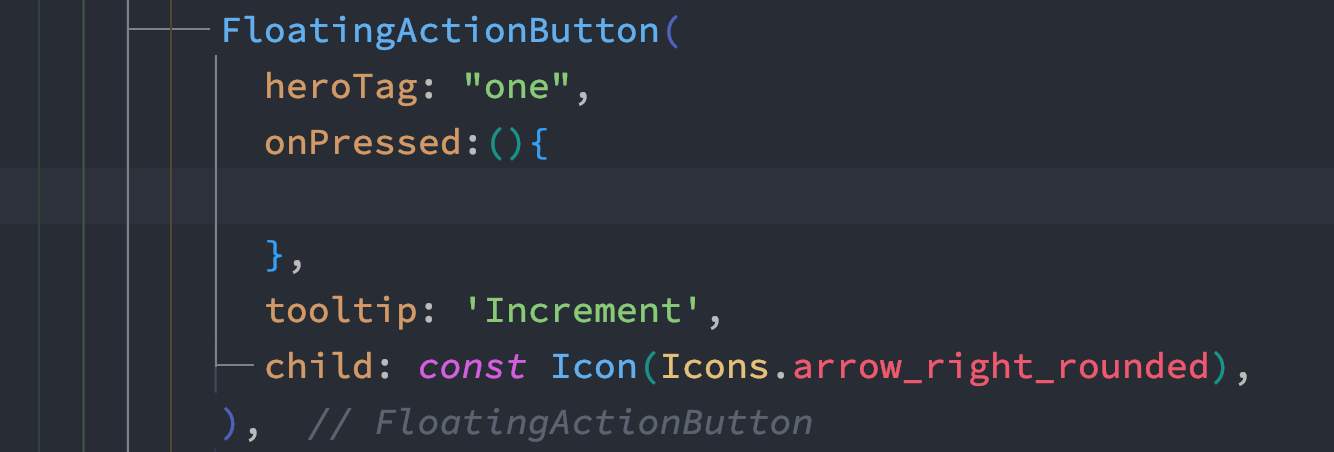
Here right after you see the anynomous function. So it's like below
(){
//function body
}
It should give you a clear idea of anonymous function. Well, from the body of this anonymous function body, it's clear that, we can call another function or execute anything.

From the picture it's clear that you can do anything inside the body of the anonymous function. So learn that, onPressed property expects a function which would be triggered on the click or press.
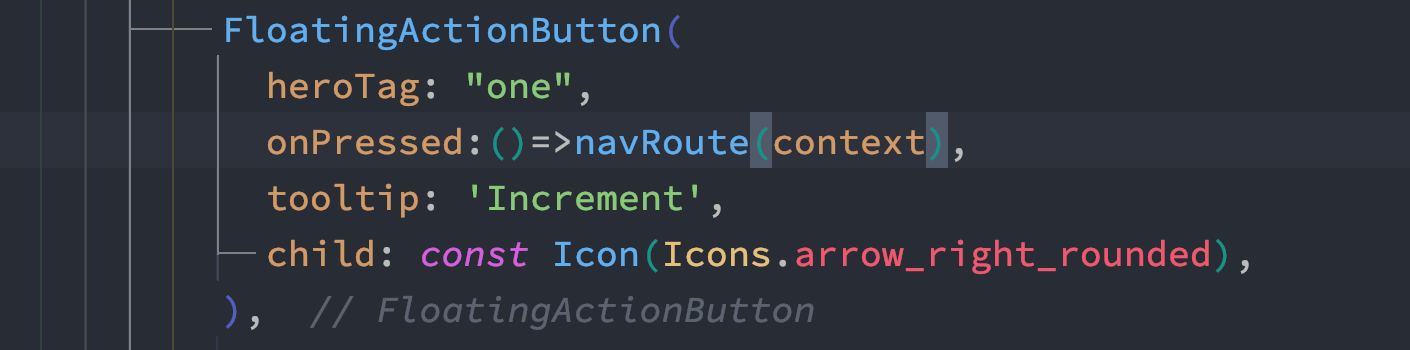
The other way to call this anonymous function for onPressed is using dart arrow function. It's a little shorthand of the anonymous function.

You see this is a nice concise way. You should also notice that you may pass argument to your function.
The above is nice to know but there could be variations as well. Here we will see that, we can also assign a function reference to onPressed property.
Before we understand function reference, we need to understand what's called immediate function call. Most of you use it even without realising it. Immediate function call has () right after the name when we call it.
If a function has () right after it, when you call, it gets executed immediately.
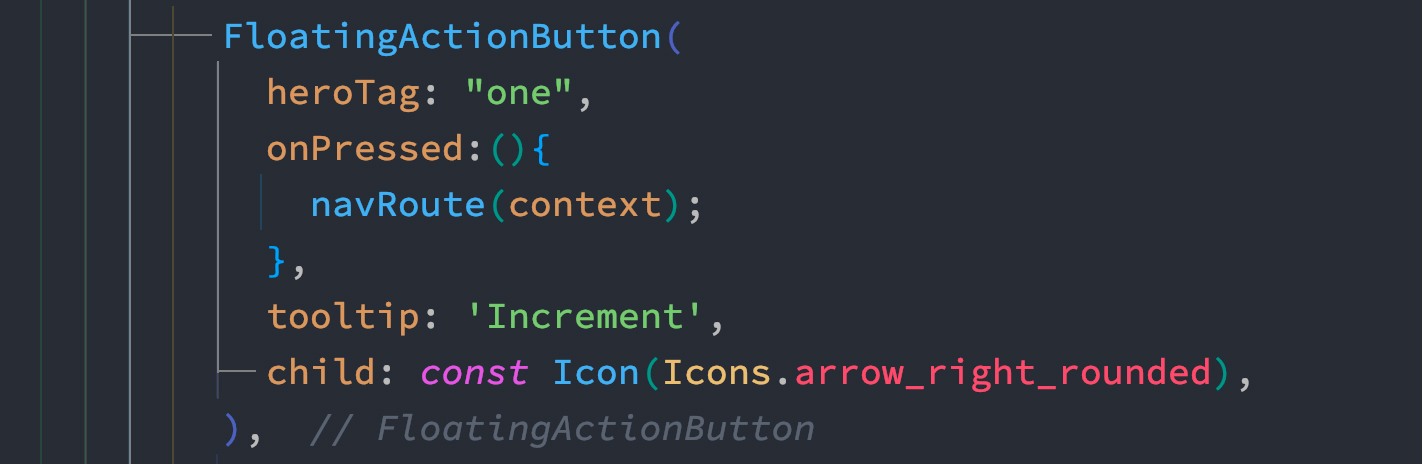
In this case let's change our onPressed property assignment

Here we have error, because onPressed expects a function that would be executed after a button or event is triggered. The function should should not excute on it's own.
If you move navRoute() anywhere else like inside build() method, you will see that the error is gone and when you run the application navRoute() gets called immediately.
Note if you move navRoute() somewhere else you need to find a way to pass context to it.
But say that, our navRoute() did not take the context, then how would you can it? Well, there are two different ways to call it.
One way is assigning the function name without the brackets and this is called assigning a function reference.

See that for onPressed property we used navRoute without any brackets. And it's called assign function reference.
Of course, you may also use arrow function to call it. Then you would like below

So here we called anonymous and arrow function together.