This is an online learning course app tutorial using BLoC state management. Here, we focus how to build a Flutter app for selling course with Stripe payment and Laravel as backend with Restful API. This also covers teacher's app. So you will be building two apps. State management and routing both have been done using BLoC.
It also contains extra chatting app for teachers.
It consists of Laravel backend with Firebase for basic social media login. Most of the API are built using Laravel. The backend contains multi admin( super admin panel and teachers panel) including teacher's app for chatting. On Udemy it has two parts and students have to take both course to complete it.

Get the source code. The below source code includes admin panel, teacher's panel and teacher chat app.
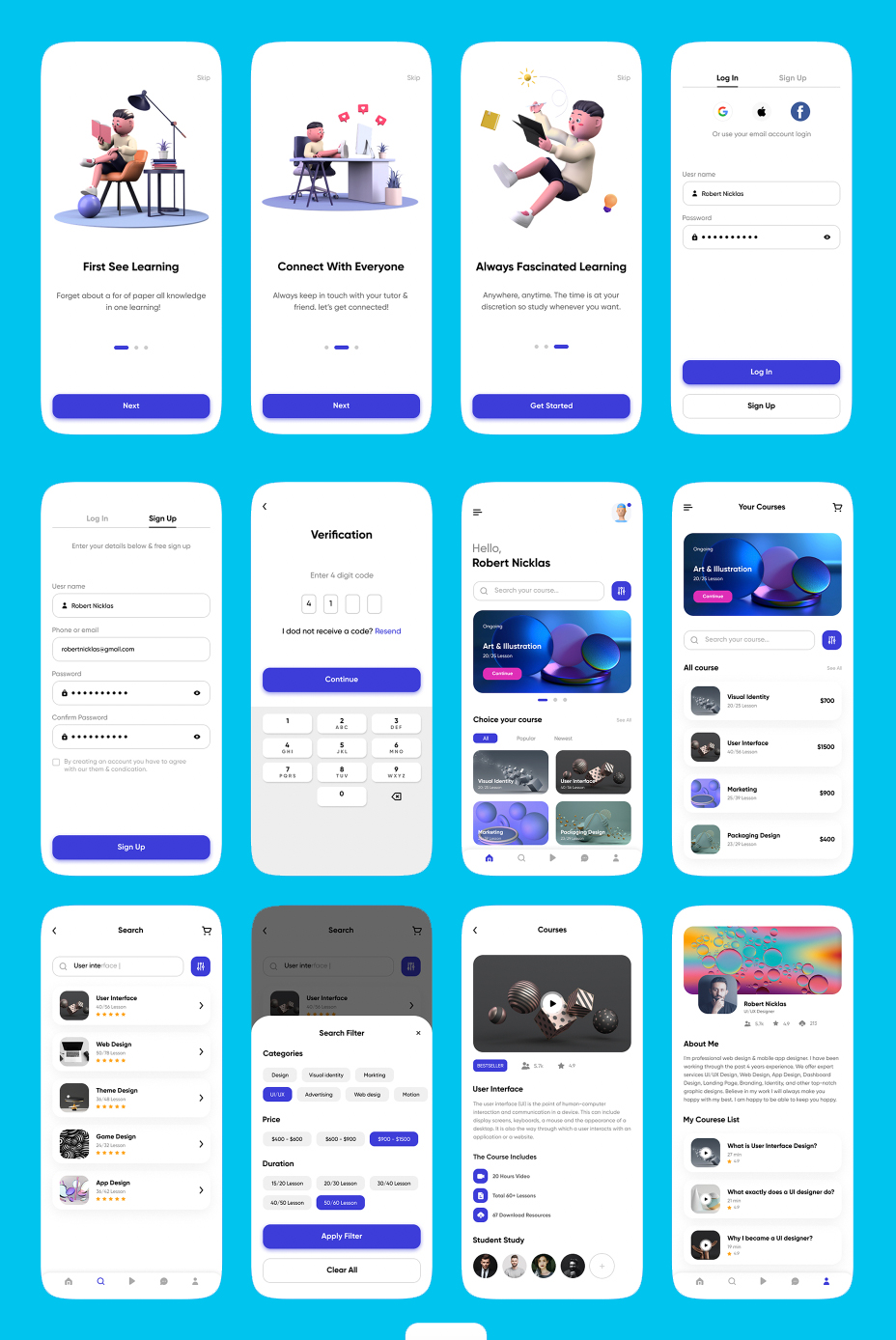
App Features
State Management
We used BLoC to manage state and as well for routing. Here you learn about BLoC events, states, abstract class, constructor, on() method, emit() function, trigger events, adding events, BlocObserver, different way of writting on events, why we need abstract class, how to create states, different classes, how to do debugging and networking using BLoC and Cubit.
Backend
We used Laravel framework for building backend and API. Backend has multi user previliges. It means there are super admins and sub admins. Teachers accounts are sub admin. Super admin can observe and assign roles to the teachers or the sub admins.
With this you will learn how to build token for your api and how to do authorization of user access using Sanctum package of Laravel.
We used Laravel eloquent to work with our database from controller.
Firebase
Firebase is used for email login and third party login like Google, Facebook and Apple. We also used Firebase for storing chat information of users. All the chat messages are also saved in Firebase.
Version
Deployment guide backend
1. Download the code from buymecoffee
2. First make sure you have xampp server installed. If not click on the link install it.
3. Make sure you drag and drop laravel backend inside htdocs.
4. Make sure you have create a new database and upload the mysql database from the downloaded folder
5. After that you need to update your .env file according to your database name and your user name and password
6. Then do the following commands
7. With the above command you should be able to run server from localhost. In general you would be able to access it using http://127.0.0.1:8000
8. You would be able to access the admin panel by http://127.0.0.1:8000/admin username: admin, password: admin or 123456
9. Then you need to make sure you have Agora configuration setup correctly
Frontend deployment
1. First do flutter clean and flutter pub get
2. Then make sure you change the package name of your app
3. Then you need to do flutter firebase configuration in the terminal
4. Then generate SHA1 key for the app
5. Then you need to put your local host address in constants.dart file
SERVER_API_URL for this variable
6. In general for iOS localhost address default one is fine. For android it's 10.0.2.2, and make sure you have put the port number correctly. It's 8000 in general.
Teacher's panel